SVG EllipseElement.ry属性返回一个与给定椭圆元素的属性相对应的SVGAnimatedLength对象
用法:
EllipseElement.ry
返回值:此属性返回SVGAnimatedLength对象,该对象可用于获取Ellipse元素的ry
范例1:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="100" cy="100" rx="100" ry="60" id="ellipse"
onclick="outputSize();"/>
<script>
var g = document.getElementById("ellipse");
console.log(g.ry)
</script>
</svg>
</body>
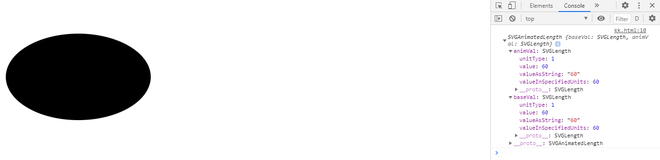
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="100" cy="100" rx="100" ry="100" id="ellipse"
onclick="outputSize();"/>
<script>
var g = document.getElementById("ellipse");
console.log(g.ry)
</script>
</svg>
</body>
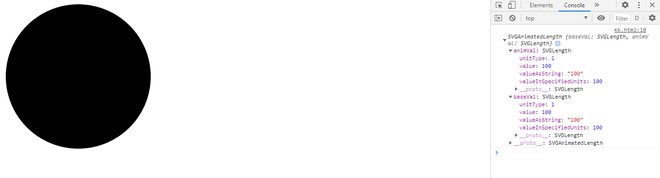
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG EllipseElement.ry property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
