SVG LinearGradientElement.x1属性返回与给定LinearGradient元素的属性相对应的SVGAnimatedLength对象
用法:
LinearGradientElement.x1
返回值:此属性返回SVGAnimatedLength对象,该对象可用于获取x1的LinearGradient元素。
范例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 200 200"
xmlns=
"http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="gfg"
gradientTransform="rotate(70)"
x1="20%" x2="0%"
y1="20%" y2="0%">
<stop offset="10%" stop-color="blue" />
<stop offset="90%" stop-color="green" />
</linearGradient>
</defs>
<circle cx="20" cy="20" r="20" fill="url('#gfg')" />
<script>
var a=document.getElementById("gfg");
console.log(a.x1);
</script>
</svg>
</body>
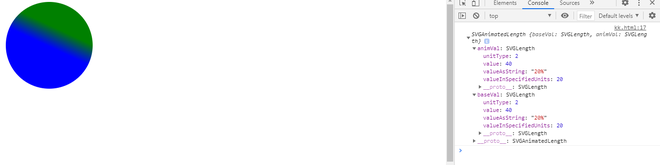
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 500 500"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="gfg"
gradientTransform="rotate(70)"
x1="20%" x2="0%"
y1="20%" y2="0%">
<stop offset="10%" stop-color="blue" />
<stop offset="90%" stop-color="green" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="80"
ry="50" fill="url('#gfg')" />
<script>
var a=document.getElementById("gfg");
console.log(a.x1);
</script>
</svg>
</body>
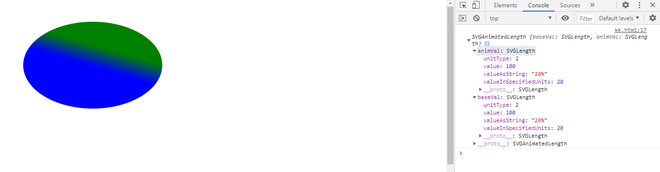
</html>输出:

范例3:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 500 500"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="gfg"
gradientTransform="rotate(70)"
x1="20%" x2="0%"
y1="20%" y2="0%">
<stop offset="10%" stop-color="blue" />
<stop offset="90%" stop-color="green" />
</linearGradient>
</defs>
<rect height="80" width="80" x="30"
y="30" fill="url('#gfg')" />
<script>
var a=document.getElementById("gfg");
console.log(a.x1);
</script>
</svg>
</body>
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
- SVG LineElement.x2属性用法及代码示例
- SVG RectElement.ry属性用法及代码示例
- SVG LineElement.x1属性用法及代码示例
- SVG RectElement.width属性用法及代码示例
- SVG ownerElement属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG LinearGradientElement.x1 Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
