SVG Document.timeline屬性代表的默認時間軸的當前文檔。頁麵加載時會自動創建此時間軸。對於每個文檔,時間軸都是唯一的。
用法:
var tl = document.timeline
返回值:這個性質返回一個對象,其中包含有關文檔時間軸的信息。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="700" height="500"
xmlns="http://www.w3.org/2000/svg">
<script>
console.log(document.timeline);
</script>
</svg>
</body>
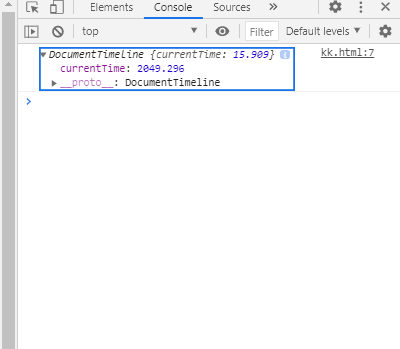
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<div id="abc"></div>
<svg width="700" height="500"
xmlns="http://www.w3.org/2000/svg">
<script>
var a = document.getElementById("abc");
a.innerHTML = "Timeline of document is "
+ document.timeline.currentTime;
</script>
</svg>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG Document.timeline property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
