SVG RectElement.x屬性返回與給定rect屬性對應的SVGAnimatedLength角度元件
用法:
RectElement.x
返回值:該屬性返回可以使用的SVGAnimatedLength對象獲取rect元素的x軸
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="150"
xmlns="http://www.w3.org/2000/svg">
<rect width="100" height='100'
fill="green" id="gfg" x=20 y=20 />
<script>
var g = document.getElementById("gfg");
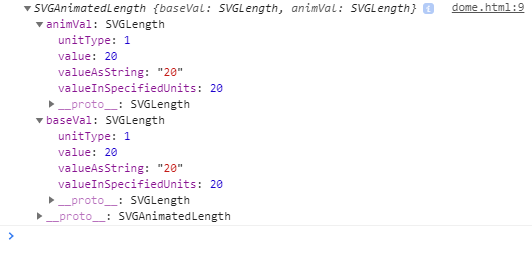
console.log(g.x);
</script>
</svg>
</body>
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="150"
xmlns="http://www.w3.org/2000/svg">
<rect width="100" height='100'
fill="green" id="gfg" x=30 y=20 />
<script>
var g = document.getElementById("gfg");
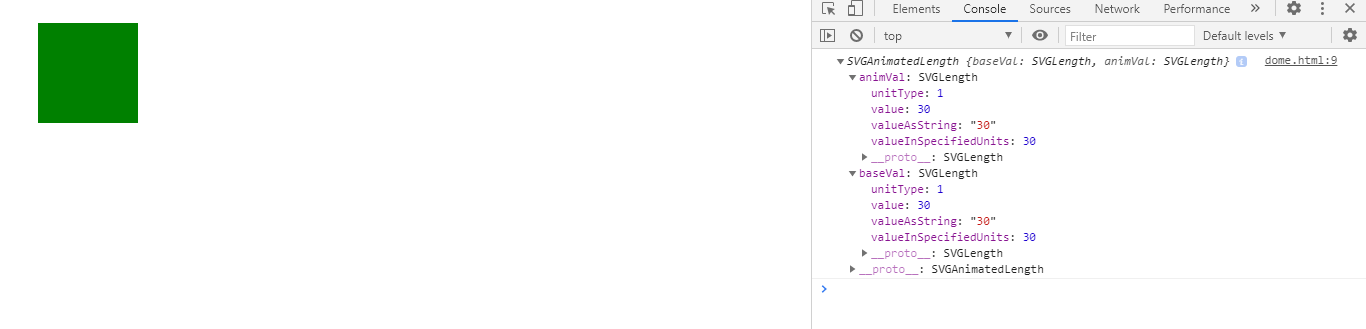
console.log(g.x)
</script>
</svg>
</body>
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
- SVG LineElement.x2屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG RectElement.x Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
