SVG UseElement.x屬性返回與給定use元素的屬性相對應的SVGAnimatedLength對象
用法:
UseElement.x
返回值:該屬性返回SVGAnimatedLength對象,可用於獲取use元素的x。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="400"
xmlns="http://www.w3.org/2000/svg">
<circle id="gfg"
cx="100"
cy="100"
r="40"
fill="green"/>
<use href="#gfg" x="110" y="200" id="useid"></use>
<script type="text/javascript">
var u = document.getElementById("useid");
console.log(u.x);
console.log(u.x.animVal.value)
</script>
</svg>
</body>
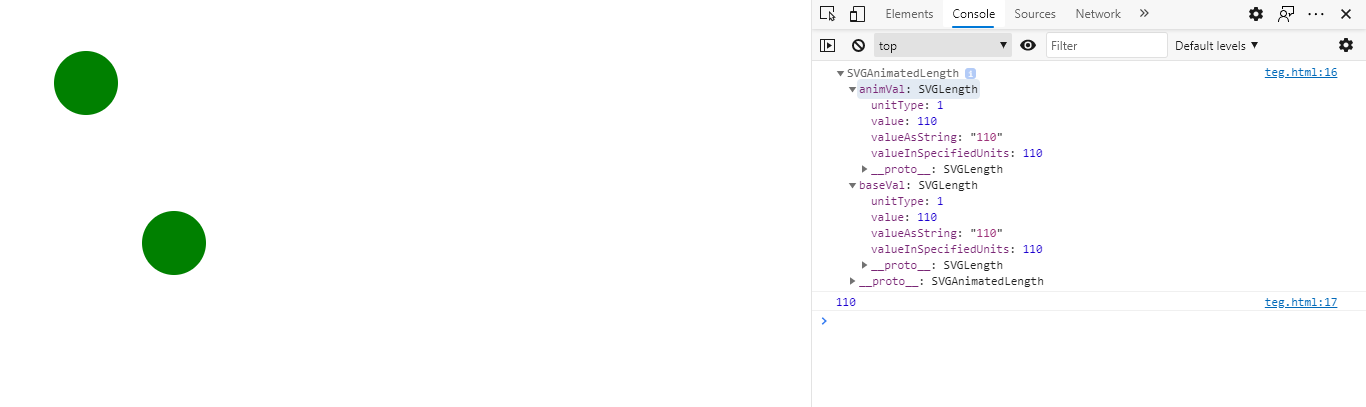
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="800" height="800"
xmlns="http://www.w3.org/2000/svg">
<rect id="gfg"
x="100"
y="100"
height="150"
width="150"
fill="green"/>
<use href="#gfg" x="200" y="200" id="useid"></use>
<script type="text/javascript">
var u = document.getElementById("useid");
console.log(u.x);
console.log(u.x.animVal.value)
</script>
</svg>
</body>
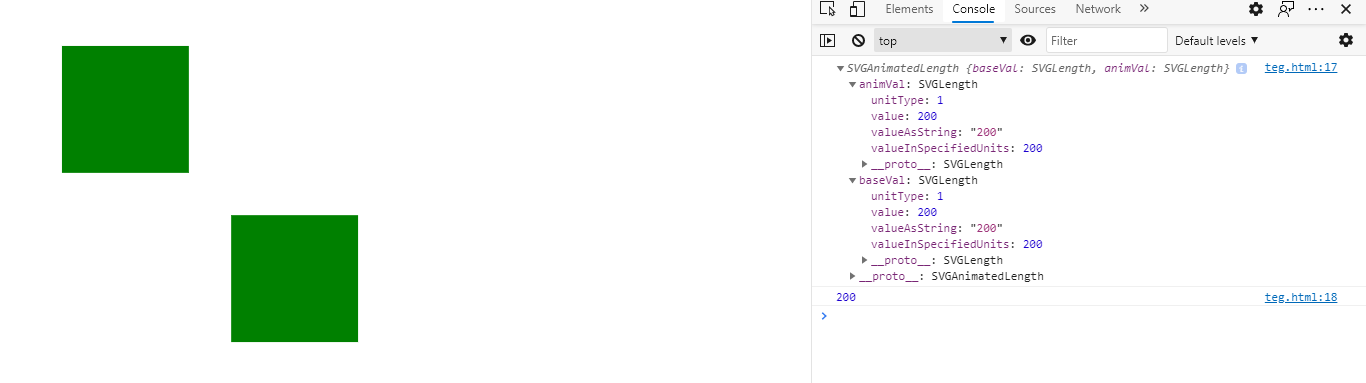
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
- SVG LineElement.x2屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG UseElement.x Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
