SVG代表可縮放矢量圖形。它可以像HTML畫布一樣用於製作圖形和動畫。
SVG CircleElement r屬性r返回與給定lin屬性對應的SVGAnimatedLength對象e元件
用法:
CircleElement.r
返回值:該屬性返回可以使用的SVGAnimatedLength對象獲取circle元素的r
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 250 250" width="250"
height="250">
<circle cx="100" cy="100" r="50"
fill="green" id="gfg"
onclick="clickCircle();" />
<script>
var g = document.getElementById("gfg");
console.log(g.r)
</script>
</svg>
</body>
</html>輸出:

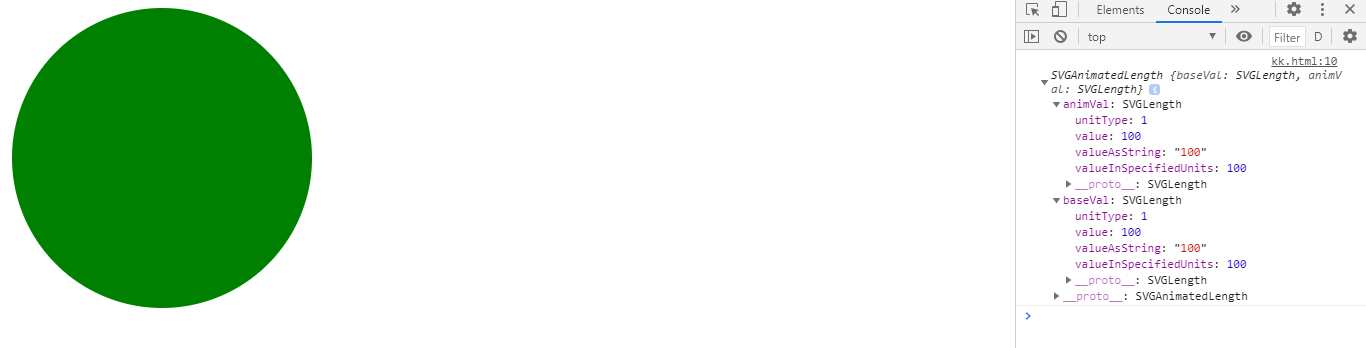
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 250 250" width="250"
height="250">
<circle cx="100" cy="100" r="100"
fill="green" id="gfg"
onclick="clickCircle();" />
<script>
var g = document.getElementById("gfg");
console.log(g.r)
</script>
</svg>
</body>
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
- SVG LineElement.x2屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG CircleElement.r Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
