SVG EllipseElement.cx屬性返回與給定橢圓元素的屬性對應的SVGAnimatedLength對象
用法:
EllipseElement.cx
返回值:此屬性返回SVGAnimatedLength對象,該對象可用於獲取Ellipse元素的cx
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg">
<ellipse cx="100" cy="100" rx="100"
ry="60" id="ellipse"
onclick="outputSize();" />
<script>
var g = document.getElementById("ellipse");
console.log(g.cx)
</script>
</svg>
</body>
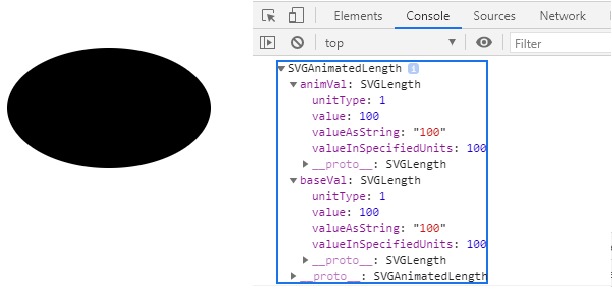
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<ellipse cx="150" cy="100" rx="100"
ry="60" id="ellipse"
onclick="outputSize();" />
<script>
var g = document.getElementById("ellipse");
console.log(g.cx)
</script>
</svg>
</body>
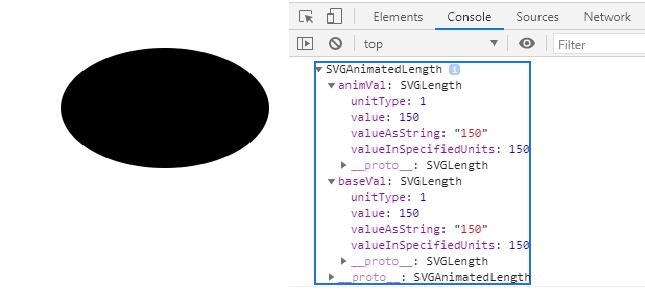
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG LineElement.x2屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG EllipseElement.cx Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
