SVG LineElement.y1屬性返回與給定lin屬性相對應的SVGAnimatedLength對象e元件
用法:
LineElement.y1
返回值:該屬性返回可以使用的SVGAnimatedLength對象至獲得線元素的y1
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="350"
xmlns="http://www.w3.org/2000/svg">
<line x1="10" x2="100" y1="10" y2="150"
id="gfg" stroke="green" />
<script>
var g = document.getElementById("gfg");
console.log(g.y1)
</script>
</svg>
</body>
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="350"
xmlns="http://www.w3.org/2000/svg">
<line x1="10" x2="100" y1="100"
y2="150" id="gfg" stroke="green" />
<script>
var g = document.getElementById("gfg");
console.log(g.y1)
</script>
</svg>
</body>
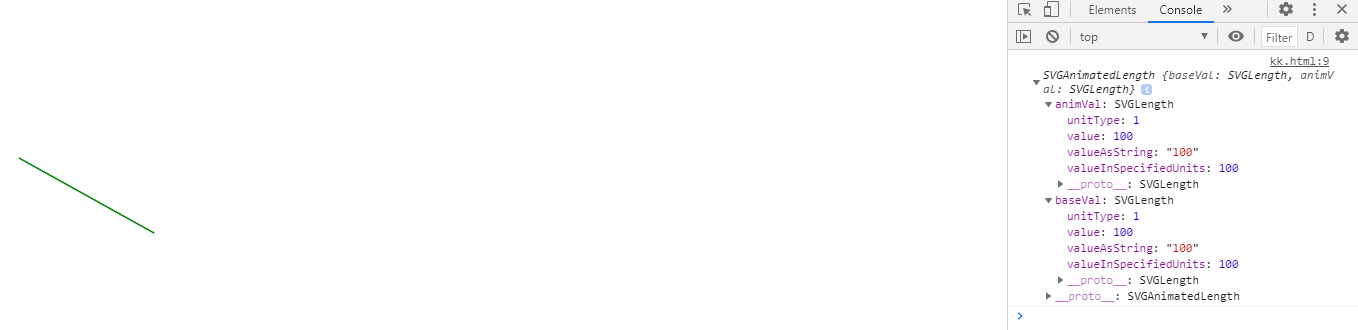
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
- SVG LineElement.x2屬性用法及代碼示例
- SVG RectElement.ry屬性用法及代碼示例
- SVG LineElement.x1屬性用法及代碼示例
- SVG RectElement.width屬性用法及代碼示例
- SVG ownerElement屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG LineElement.y1 Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
