SVG namespaceURI屬性返回給定Attribute元素的namespaceURI。
用法:
namespace = attribute.namespaceURI
返回值:此屬性返回Attr的namespaceURI。
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg">
<!-- A link around a text -->
<text id="gfg" y="20" x="20">
Example
</text>
<script>
const element =
document.querySelector("#gfg");
console.log(element.namespaceURI);
</script>
</svg>
</body>
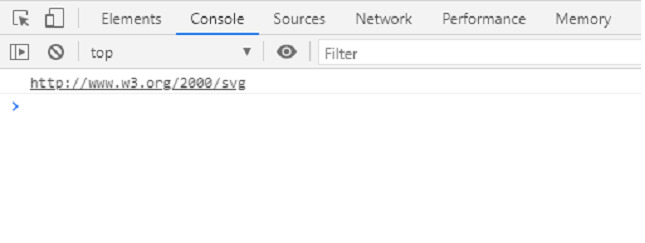
</html>輸出:


範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg">
<!-- A link around a shape -->
<circle id="gfg" cy="20" cx="20" r="15">
Example
</circle>
<script>
const element = document.querySelector("#gfg");
console.log(element.namespaceURI);
</script>
</svg>
</body>
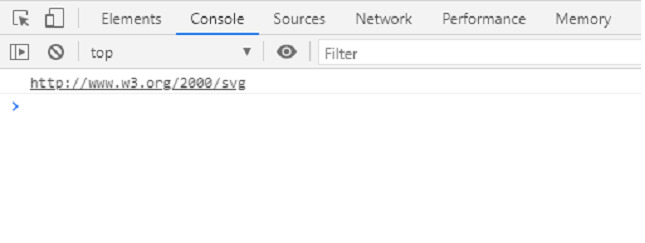
</html>輸出:


參考: https://developer.mozilla.org/en-US/docs/Web/API/Attr/namespaceURI
相關用法
- HTML DOM namespaceURI用法及代碼示例
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
- SVG LineElement.x2屬性用法及代碼示例
- SVG RectElement.ry屬性用法及代碼示例
- SVG LineElement.x1屬性用法及代碼示例
- SVG RectElement.width屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG namespaceURI Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
