的namespaceURI DOM屬性返回指定節點名稱空間的URI。該屬性是隻讀的。
注意:Internet Explorer 8和更早版本不支持此屬性。
返回值:代表節點名稱空間URI的字符串;如果節點不在名稱空間中,則為null。
用法:
node.namespaceURI
例:
<!DOCTYPE html>
<html>
<body>
<h1>GeekforGeeks</h1>
<h2>Click On the Button</h2>
<button onclick="show()">
Click Here !
</button>
<p id="uri"></p>
<script>
function show() {
var x = document.
documentElement.namespaceURI;
document.getElementById(
"uri").innerHTML = x;
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

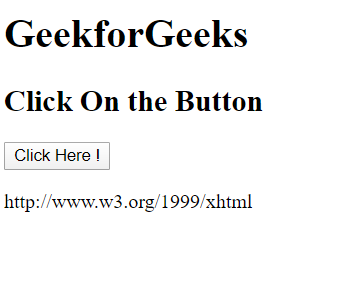
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM isDefaultNamespace()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- Firefox
- Opera
- Safari
相關用法
- HTML DOM URL用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML li value用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Window self()用法及代碼示例
- HTML DOM offsetParent用法及代碼示例
- HTML DOM doctype用法及代碼示例
- HTML Ol start用法及代碼示例
- HTML DOM nodeValue用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML DOM inputEncoding用法及代碼示例
- HTML Ol type用法及代碼示例
- HTML Form name用法及代碼示例
- HTML Script src用法及代碼示例
- HTML DOM head用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML | DOM namespaceURI property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
