SVG LinearGradientElement.x2屬性返回與給定LinearGradient元素的屬性相對應的SVGAnimatedLength對象。
用法:
LinearGradientElement.x2
返回值:此屬性返回SVGAnimatedLength對象,該對象可用於獲取x2 LinearGradient元素。
範例1:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 200 200"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="gfg" gradientTransform="rotate(70)"
x1="0%" x2="20%" y1="0%" y2="20%">
<stop offset="10%" stop-color="blue" />
<stop offset="90%" stop-color="green" />
</linearGradient>
</defs>
<circle cx="20" cy="20" r="20" fill="url('#gfg')" />
<script>
var a=document.getElementById("gfg");
console.log(a.x2);
</script>
</svg>
</body>
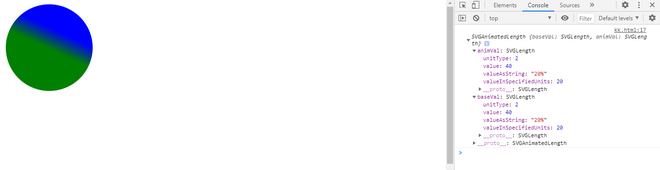
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 500 500"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="gfg"
gradientTransform="rotate(70)"
x1="0%" x2="20%" y1="0%" y2="20%">
<stop offset="10%" stop-color="blue" />
<stop offset="90%" stop-color="green" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="80"
ry="50" fill="url('#gfg')" />
<script>
var a=document.getElementById("gfg");
console.log(a.x2);
</script>
</svg>
</body>
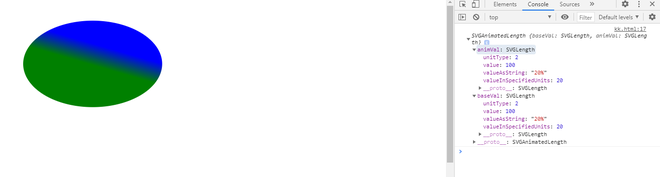
</html>輸出:

範例3:
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 500 500"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="gfg"
gradientTransform="rotate(70)"
x1="0%" x2="20%"
y1="0%" y2="20%">
<stop offset="10%" stop-color="blue" />
<stop offset="90%" stop-color="green" />
</linearGradient>
</defs>
<rect height="80" width="80" x="30"
y="30" fill="url('#gfg')" />
<script>
var a=document.getElementById("gfg");
console.log(a.x2);
</script>
</svg>
</body>
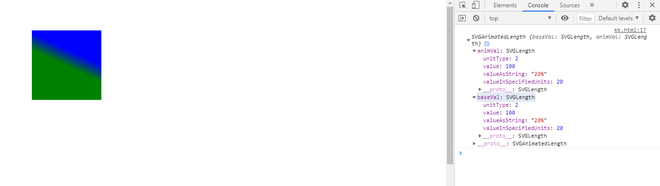
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
- SVG LineElement.x2屬性用法及代碼示例
- SVG RectElement.ry屬性用法及代碼示例
- SVG LineElement.x1屬性用法及代碼示例
- SVG RectElement.width屬性用法及代碼示例
- SVG ownerElement屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG LinearGradientElement.x2 Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
