SVG Document.body属性r返回一个包含有关文档正文的信息的对象。
用法:
const objRef = document.body
返回值:该属性返回一个包含有关文档正文的信息的对象。
范例1:
HTML
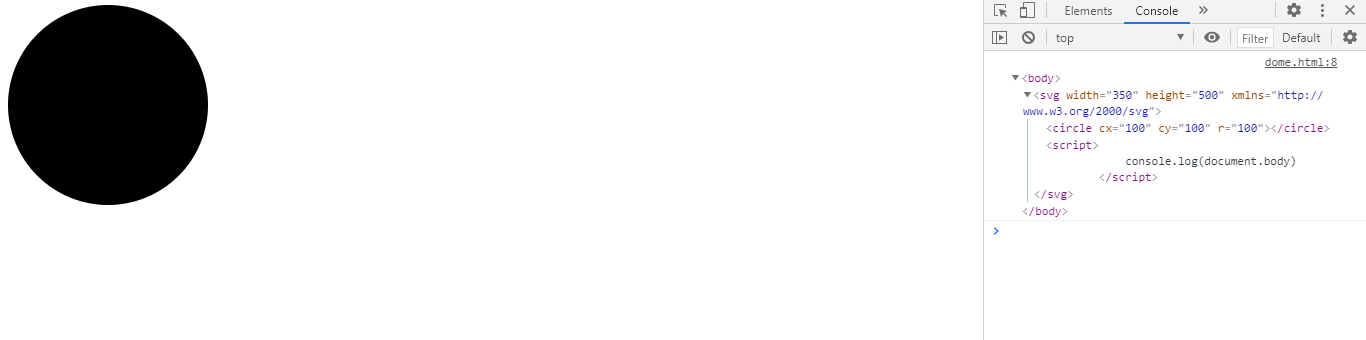
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="500"
xmlns="http://www.w3.org/2000/svg">
<circle cx='100' cy='100'r="100"></circle>
<script>
console.log(document.body)
</script>
</svg>
</body>
</html>输出:

范例2:
HTML
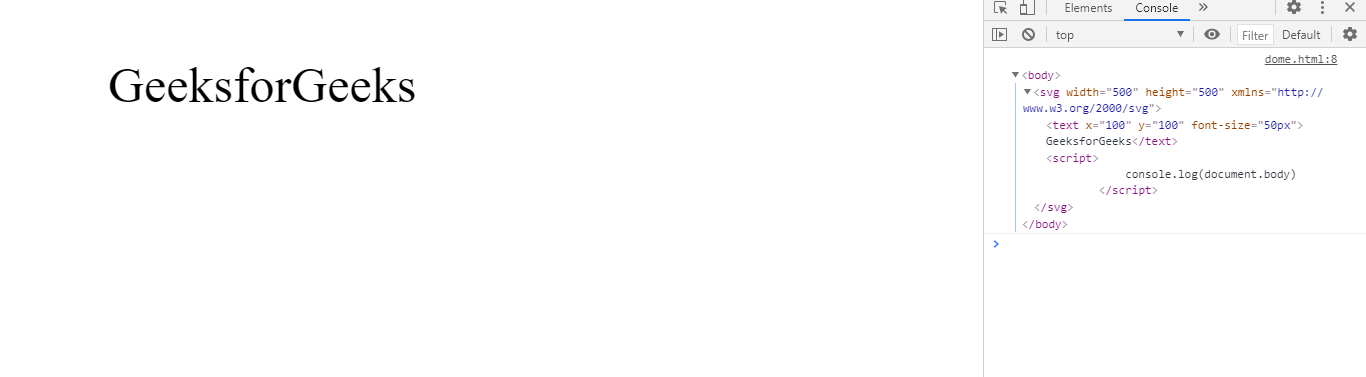
<!DOCTYPE html>
<html>
<body>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg">
<text x='100' y='100' font-size="50px">
GeeksforGeeks
</text>
<script>
console.log(document.body)
</script>
</svg>
</body>
</html>输出:

注:本文由纯净天空筛选整理自 SVG Document.body Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
