SVG Document.body屬性r返回一個包含有關文檔正文的信息的對象。
用法:
const objRef = document.body
返回值:該屬性返回一個包含有關文檔正文的信息的對象。
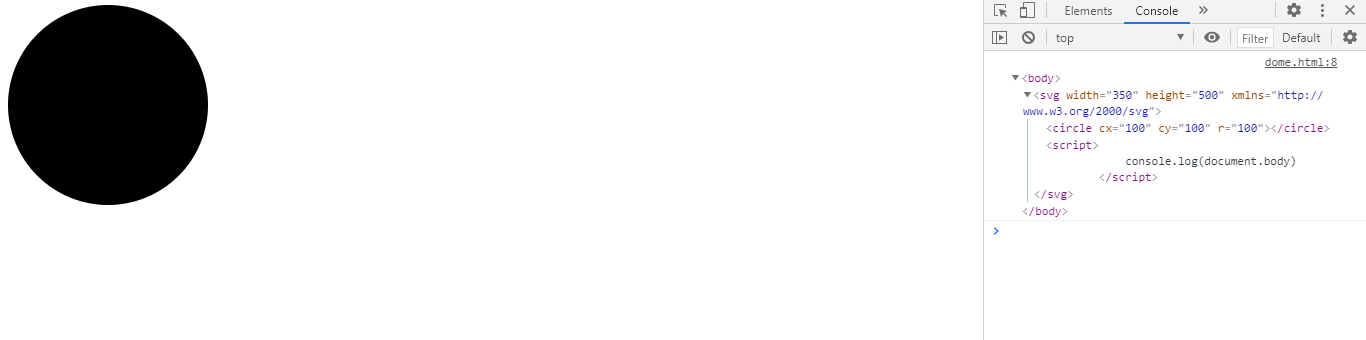
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="350" height="500"
xmlns="http://www.w3.org/2000/svg">
<circle cx='100' cy='100'r="100"></circle>
<script>
console.log(document.body)
</script>
</svg>
</body>
</html>輸出:

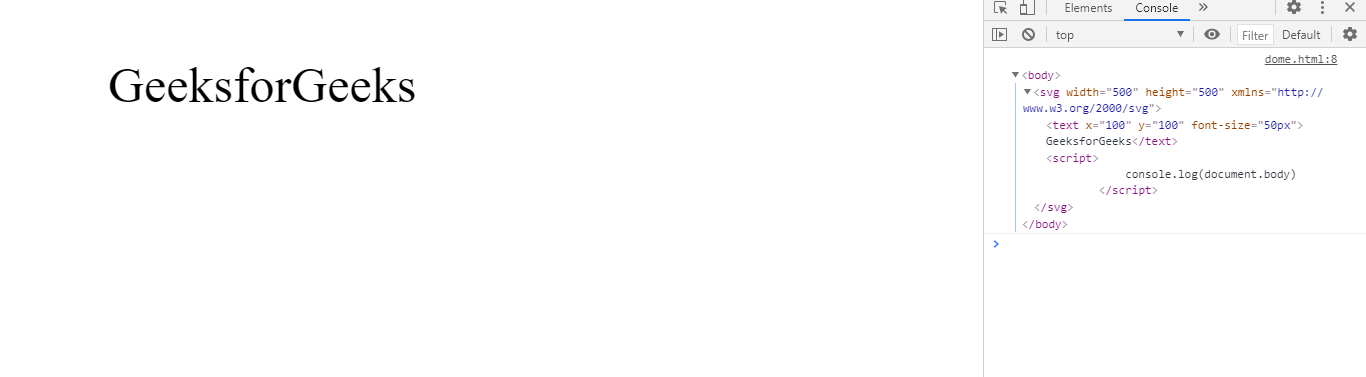
範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="500" height="500"
xmlns="http://www.w3.org/2000/svg">
<text x='100' y='100' font-size="50px">
GeeksforGeeks
</text>
<script>
console.log(document.body)
</script>
</svg>
</body>
</html>輸出:

注:本文由純淨天空篩選整理自 SVG Document.body Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
