SVG Document.image属性返回当前HTML文档中的图像集合。
用法:
var imageCollection = document.images
返回值:此属性返回当前HTML文档中的图像集合。
例:
HTML
<!DOCTYPE html>
<html>
<body>
<img src="https://media.geeksforgeeks.org/wp-content/
cdn-uploads/20200817185016/gfg_complete_logo_2x-min.png">
<svg width="700" height="500"
xmlns="http://www.w3.org/2000/svg">
<script>
console.log(document.images);
</script>
</svg>
</body>
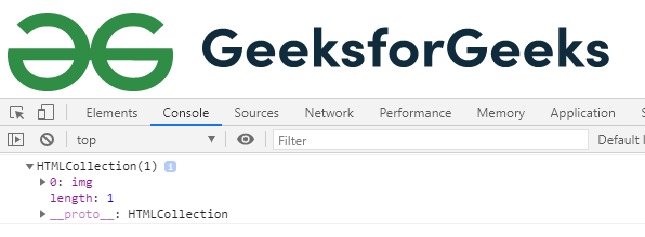
</html>输出:

相关用法
- SVG RectElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG EllipseElement.ry属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG LinearGradientElement.x1属性用法及代码示例
- SVG LinearGradientElement.x2属性用法及代码示例
- SVG namespaceURI属性用法及代码示例
- SVG RectElement.x属性用法及代码示例
- SVG UseElement.x属性用法及代码示例
- SVG UseElement.y属性用法及代码示例
- SVG UseElement.height属性用法及代码示例
- SVG UseElement.width属性用法及代码示例
- SVG RectElement.y属性用法及代码示例
- SVG TextPathElement.startOffset属性用法及代码示例
- SVG LineElement.y1属性用法及代码示例
- SVG LineElement.y2属性用法及代码示例
- SVG EllipseElement.cx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG Document.image Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
