SVG Document.image屬性返回當前HTML文檔中的圖像集合。
用法:
var imageCollection = document.images
返回值:此屬性返回當前HTML文檔中的圖像集合。
例:
HTML
<!DOCTYPE html>
<html>
<body>
<img src="https://media.geeksforgeeks.org/wp-content/
cdn-uploads/20200817185016/gfg_complete_logo_2x-min.png">
<svg width="700" height="500"
xmlns="http://www.w3.org/2000/svg">
<script>
console.log(document.images);
</script>
</svg>
</body>
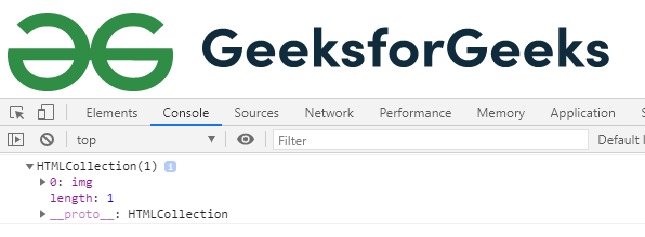
</html>輸出:

相關用法
- SVG RectElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG EllipseElement.ry屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG LinearGradientElement.x1屬性用法及代碼示例
- SVG LinearGradientElement.x2屬性用法及代碼示例
- SVG namespaceURI屬性用法及代碼示例
- SVG RectElement.x屬性用法及代碼示例
- SVG UseElement.x屬性用法及代碼示例
- SVG UseElement.y屬性用法及代碼示例
- SVG UseElement.height屬性用法及代碼示例
- SVG UseElement.width屬性用法及代碼示例
- SVG RectElement.y屬性用法及代碼示例
- SVG TextPathElement.startOffset屬性用法及代碼示例
- SVG LineElement.y1屬性用法及代碼示例
- SVG LineElement.y2屬性用法及代碼示例
- SVG EllipseElement.cx屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG Document.image Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
