HTML DOM插件屬性返回一個HTMLCollection對象,該對象包含一個或多個當前文檔的嵌入元素或插件。這是一個隻讀屬性。
用法:
objects = document.plugins
返回值:
如果文檔中沒有嵌入式元素或插件,則為HTMLCollection對象或“null”對象。
例:本示例說明如何獲取文檔的插件。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM document
plugins property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<embed src="hello.PNG">
<embed src="hello.PNG">
<br>
<button onclick="get()">
CLICK HERE
</button>
<script type="text/javascript">
function get() {
console.log(document.plugins);
}
</script>
</body>
</html>輸出:
-
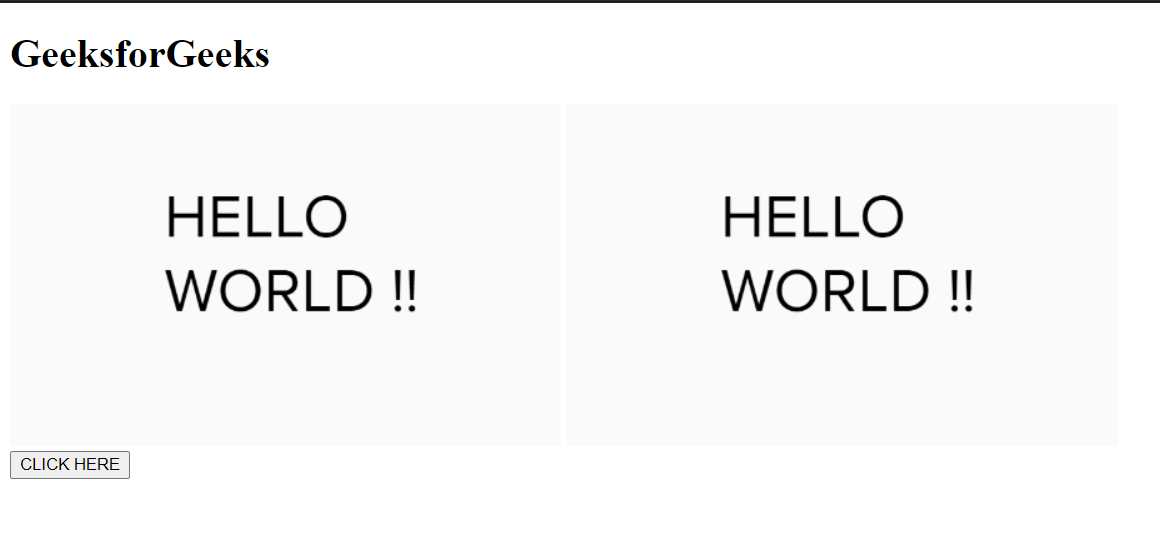
單擊按鈕之前:

-
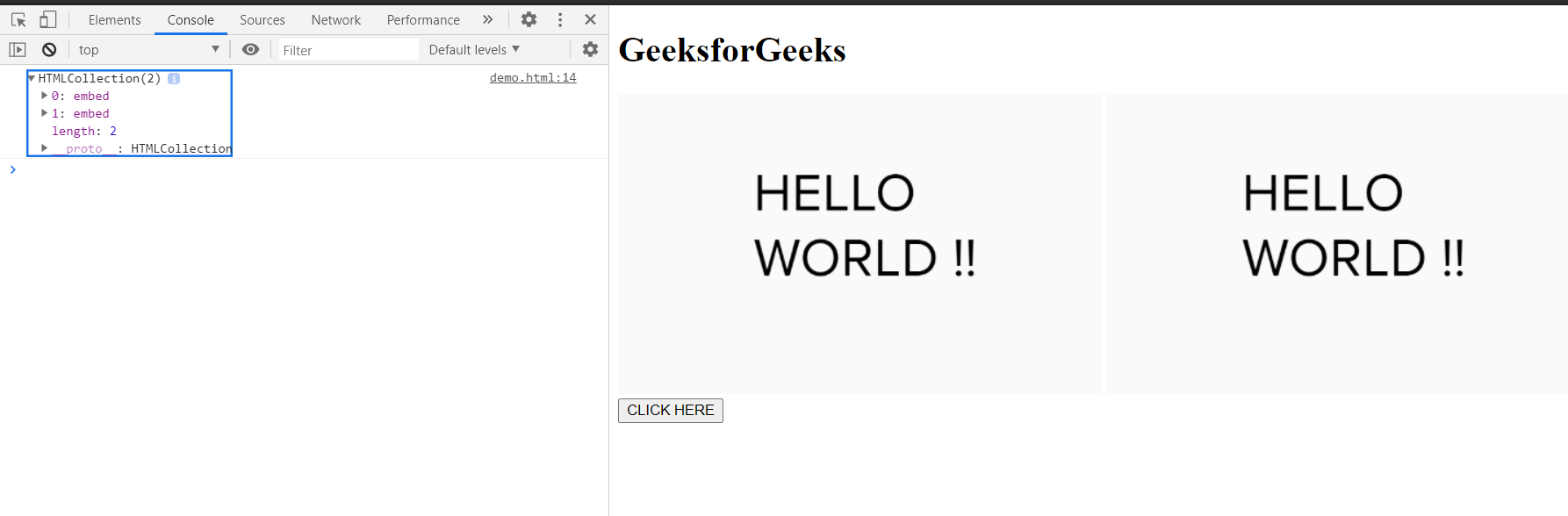
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM document contentType屬性用法及代碼示例
- HTML DOM document visibilityState屬性用法及代碼示例
- HTML DOM document scrollingElement屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM document location屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- SVG Document.scripts屬性用法及代碼示例
- SVG Document.documentElement屬性用法及代碼示例
- SVG Document.documentURI屬性用法及代碼示例
- SVG Document.hidden屬性用法及代碼示例
- SVG Document.image屬性用法及代碼示例
- SVG Document.doctype屬性用法及代碼示例
- SVG Document.body屬性用法及代碼示例
- SVG Document.head屬性用法及代碼示例
- SVG Window.document屬性用法及代碼示例
- SVG Document.timeline屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM document plugins Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
