Document location屬性返回文檔的Location,其中包含有關文檔URL的信息。這是一個隻讀屬性。
用法:
loc = document.location;
返回值:此屬性返回文檔的字符串URL位置。
例:在此示例中,我們將學習如何使用此屬性獲取文檔位置URL。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Get The URL
</button>
<script type="text/javascript">
function get() {
alert(document.location);
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
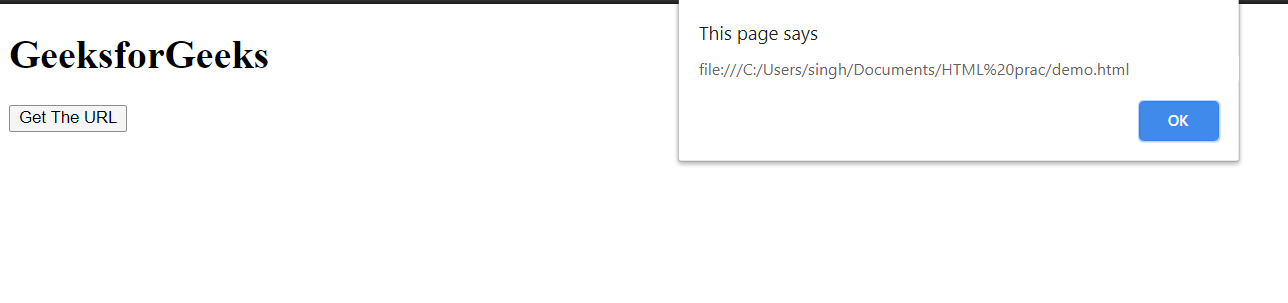
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Location hostname用法及代碼示例
- HTML Location host用法及代碼示例
- HTML Location hash用法及代碼示例
- HTML Location pathname用法及代碼示例
- HTML Location protocol用法及代碼示例
- HTML Location href用法及代碼示例
- HTML Location port用法及代碼示例
- HTML Location origin用法及代碼示例
- HTML Location Search用法及代碼示例
- HTML KeyboardEvent location用法及代碼示例
- HTML DOM document plugins屬性用法及代碼示例
- HTML DOM document contentType屬性用法及代碼示例
- HTML DOM document visibilityState屬性用法及代碼示例
- HTML DOM document scrollingElement屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM Location reload()用法及代碼示例
- javascript Location protocol用法及代碼示例
- HTML Location assign()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM document location Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
