窗口文檔返回對當前窗口中包含的文檔的引用。
用法:
doc = window.document;
返回值:此屬性返回對文檔的引用。
例:在此示例中,我們將使用該文檔引用獲取文檔標題。
<!DOCTYPE HTML>
<html>
<head>
<title>window document property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window document property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
console.log(window.document)
a.innerHTML=window.document.title;
}
</script>
</body>
</html>輸出:
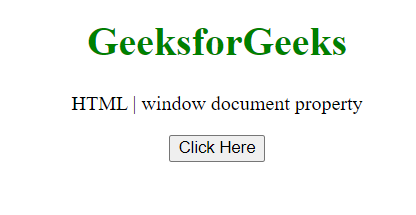
單擊按鈕之前:

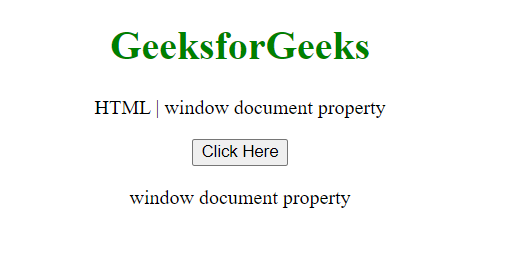
單擊按鈕後:

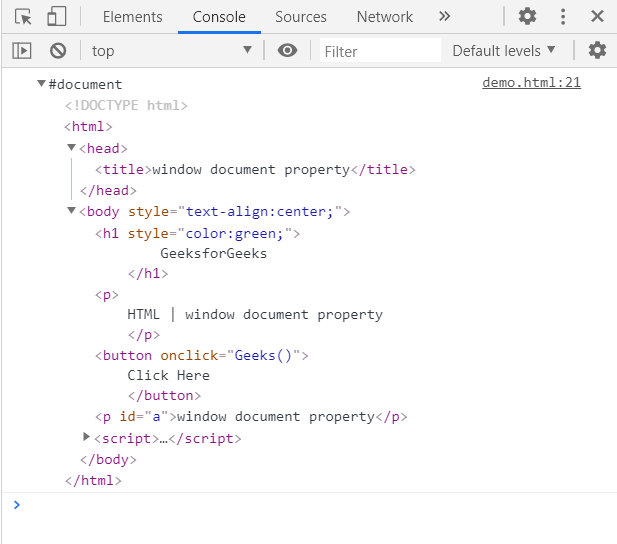
在控製台中,文檔參考為:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- SVG Window.document屬性用法及代碼示例
- HTML DOM document plugins屬性用法及代碼示例
- HTML DOM document contentType屬性用法及代碼示例
- HTML DOM document visibilityState屬性用法及代碼示例
- HTML DOM document scrollingElement屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM document location屬性用法及代碼示例
- HTML Window closed用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window status用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM window crypto屬性用法及代碼示例
- HTML DOM window customElements屬性用法及代碼示例
- HTML DOM window event屬性用法及代碼示例
- HTML DOM window devicePixelRatio屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM window document property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
