window event屬性返回當前由當前窗口中的網站代碼處理的事件。
用法:
event = window.event;
返回值:此屬性返回當前正在處理的事件對象。
例:在此示例中,我們將使用此屬性獲取事件類型。
<!DOCTYPE HTML>
<html>
<head>
<title>window event property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window event property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
console.log(window.event)
a.innerHTML="Event type is:"+window.event.type;
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

單擊按鈕後:

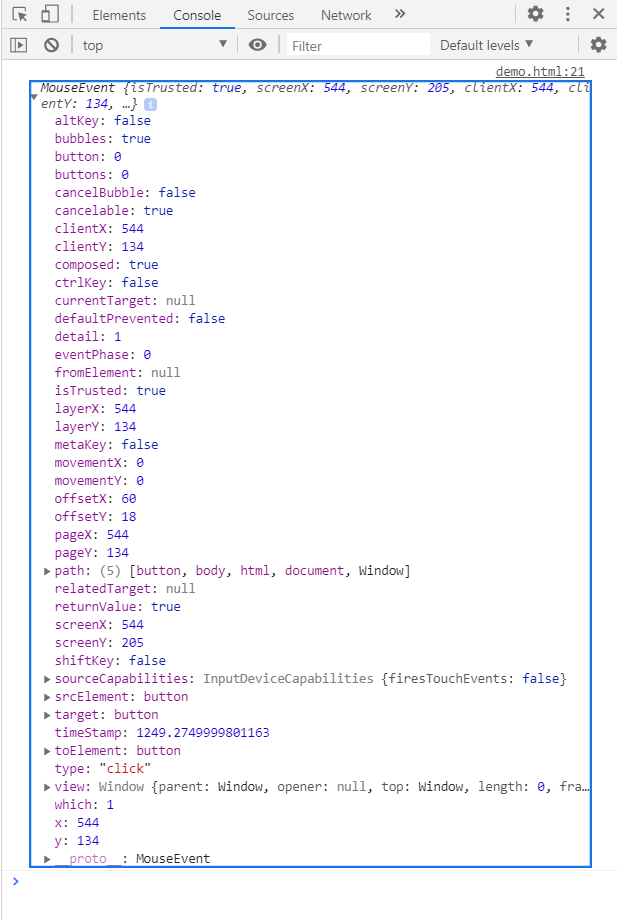
在控製台中,事件對象是:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- SVG Window.event屬性用法及代碼示例
- HTML Window closed用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window status用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM window crypto屬性用法及代碼示例
- HTML DOM window customElements屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- HTML DOM window devicePixelRatio屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM window event property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
