speechSynthesis屬性返回SpeechSynthesis對象,該對象是使用Web Speech API語音合成函數的入口點,可以進一步使用。
用法:
var speech = window.speechSynthesis;
返回值:SpeechSynthesis對象。
例:本示例說明如何使用該對象獲取SpeechSynthesis對象。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>window speechSynthesis property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window speechSynthesis property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
a.innerHTML += "paused:" +
window.speechSynthesis.paused + `<br>`;
a.innerHTML += "pending:" +
window.speechSynthesis.pending + `<br>`;
a.innerHTML += "paused:" +
window.speechSynthesis.speaking + `<br>`;
console.log(window.speechSynthesis)
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

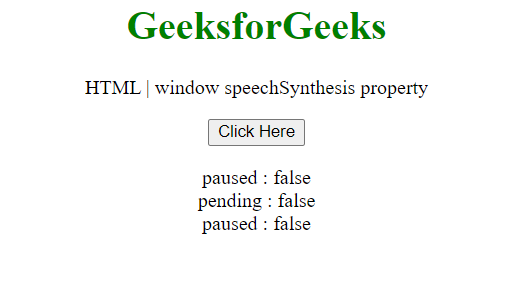
單擊按鈕後:

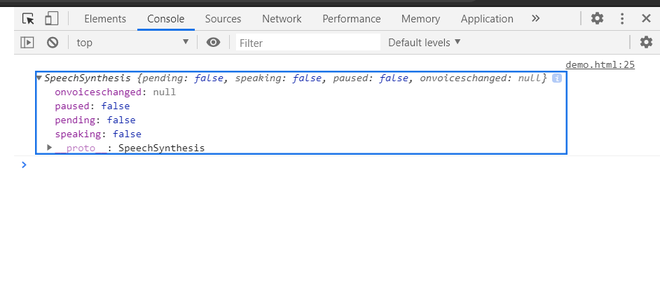
在控製台中:

支持的瀏覽器:
- 穀歌瀏覽器
- Safari
- Firefox
- Opera
- Edge
相關用法
- HTML Window closed用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window status用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM window crypto屬性用法及代碼示例
- HTML DOM window customElements屬性用法及代碼示例
- HTML DOM window event屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- HTML DOM window devicePixelRatio屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
- HTML DOM Window scrollY屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Window speechSynthesis property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
