speechSynthesis属性返回SpeechSynthesis对象,该对象是使用Web Speech API语音合成函数的入口点,可以进一步使用。
用法:
var speech = window.speechSynthesis;
返回值:SpeechSynthesis对象。
例:本示例说明如何使用该对象获取SpeechSynthesis对象。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>window speechSynthesis property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window speechSynthesis property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
a.innerHTML += "paused:" +
window.speechSynthesis.paused + `<br>`;
a.innerHTML += "pending:" +
window.speechSynthesis.pending + `<br>`;
a.innerHTML += "paused:" +
window.speechSynthesis.speaking + `<br>`;
console.log(window.speechSynthesis)
}
</script>
</body>
</html>输出:
单击按钮之前:

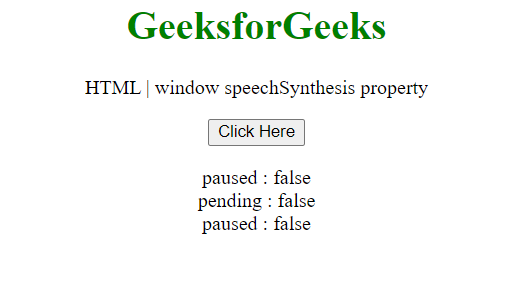
单击按钮后:

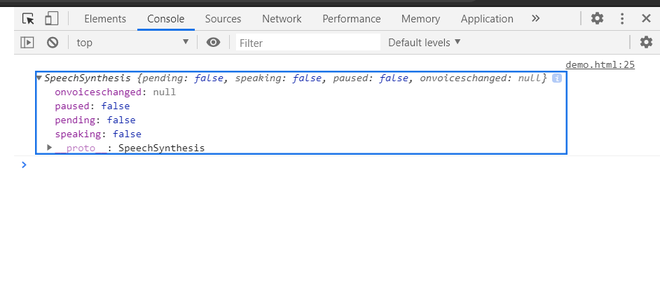
在控制台中:

支持的浏览器:
- 谷歌浏览器
- Safari
- Firefox
- Opera
- Edge
相关用法
- HTML Window closed用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window status用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM window crypto属性用法及代码示例
- HTML DOM window customElements属性用法及代码示例
- HTML DOM window event属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- HTML DOM window devicePixelRatio属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window scrollMaxX属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Window speechSynthesis property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
