这个窗口滚动属性返回可在当前窗口中水平滚动文档的最大像素数。窗口滚动是只读属性。
用法:
var Scrx = window.scrollMaxX
返回值:此属性返回可以水平滚动文档的最大像素数。
例:本示例说明如何使用此属性获取文档水平方向的最大像素数。
在这里,我附上了一个长文本,超出了框架,可以水平滚动。
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
GeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeksforGeeksGeeks
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window scrollMaxX property
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
a.innerHTML = "scrollMaxX is:" + window.scrollMaxX;
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
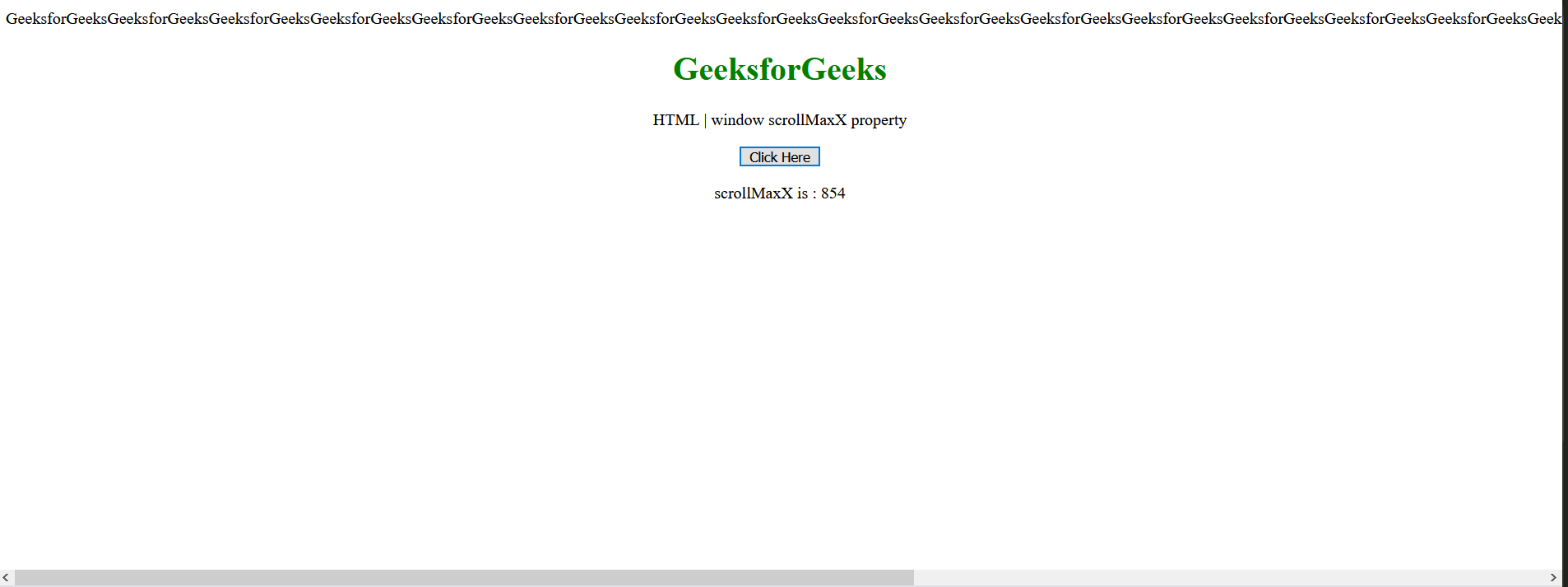
单击按钮后:

支持的浏览器:
- Firefox
- Opera
- IE浏览器
相关用法
- HTML Window closed用法及代码示例
- HTML Window parent用法及代码示例
- HTML Window status用法及代码示例
- HTML DOM Window performance属性用法及代码示例
- HTML DOM window crypto属性用法及代码示例
- HTML DOM window customElements属性用法及代码示例
- HTML DOM window event属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- HTML DOM window devicePixelRatio属性用法及代码示例
- HTML DOM Window origin属性用法及代码示例
- HTML DOM Window scrollX属性用法及代码示例
- HTML DOM Window speechSynthesis属性用法及代码示例
- HTML DOM Window visualViewport属性用法及代码示例
- HTML DOM Window navigator属性用法及代码示例
- HTML DOM Window scrollMaxY属性用法及代码示例
- HTML DOM Window scrollY属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Window scrollMaxX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
