這個滾動的屬性窗戶界麵返回當前在當前窗口中垂直滾動文檔的像素數。在現代瀏覽器中,此值是亞像素精確的,這意味著它不一定是整數。這是一個隻讀屬性。
用法:
var Scry = window.scrollY
返回值:T他返回的值是一個雙精度浮點值,它指示當前從原點垂直滾動文檔的像素數。
例:本示例說明如何獲取要滾動的像素的精確數量垂直使用此屬性的文檔。
在這裏,我們附加了較長的垂直航向,以超出框架以實現滾動垂直。
HTML
<!DOCTYPE HTML>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
G<br>
e<br>
e<br>
k<br>
s<br>
f<br>
o<br>
r<br>
G<br>
e<br>
e<br>
k<br>
s<br>
</h1>
<p>
HTML | window scrollY property
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
a.innerHTML = "scrollY is:"
+ window.scrollY;
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
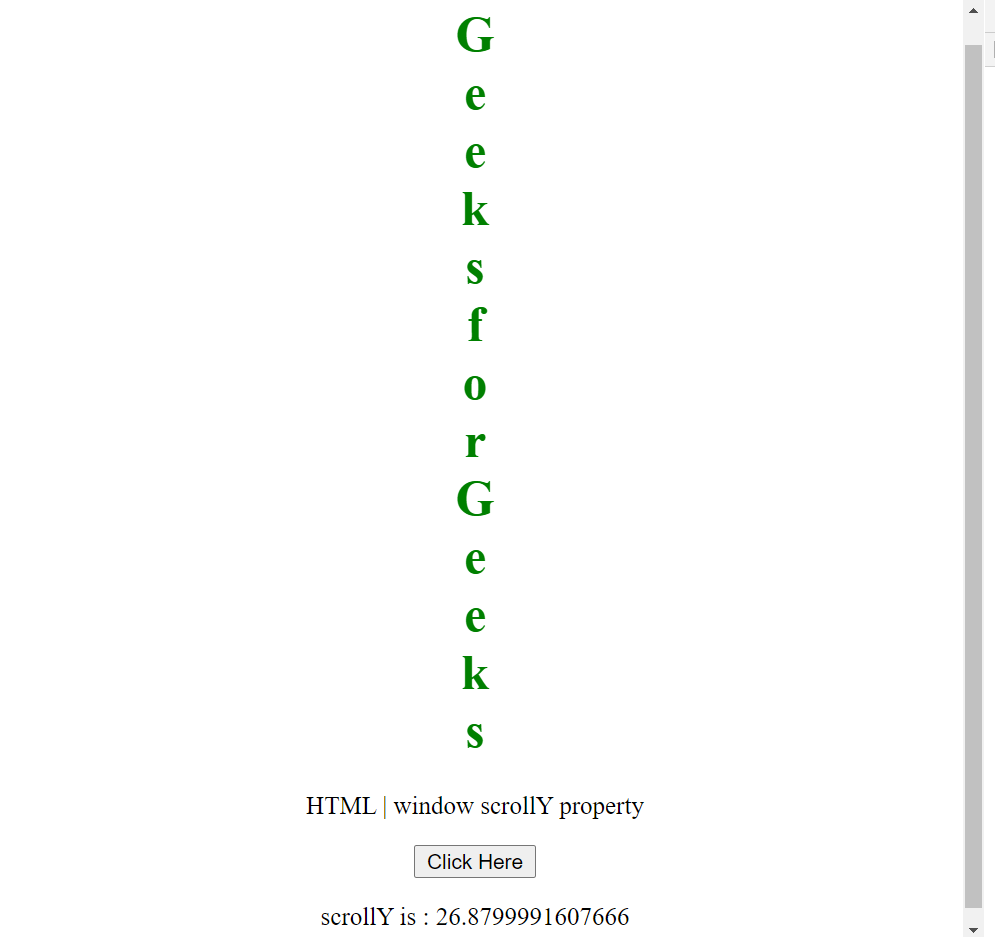
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Safari
- Firefox
- Opera
- Edge
相關用法
- HTML Window closed用法及代碼示例
- HTML Window parent用法及代碼示例
- HTML Window status用法及代碼示例
- HTML DOM Window performance屬性用法及代碼示例
- HTML DOM window crypto屬性用法及代碼示例
- HTML DOM window customElements屬性用法及代碼示例
- HTML DOM window event屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- HTML DOM window devicePixelRatio屬性用法及代碼示例
- HTML DOM Window origin屬性用法及代碼示例
- HTML DOM Window scrollX屬性用法及代碼示例
- HTML DOM Window speechSynthesis屬性用法及代碼示例
- HTML DOM Window visualViewport屬性用法及代碼示例
- HTML DOM Window navigator屬性用法及代碼示例
- HTML DOM Window scrollMaxY屬性用法及代碼示例
- HTML DOM Window scrollMaxX屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Window scrollY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
