visibleState屬性返回文檔的可見性。這是一個隻讀屬性。
用法:
var vis = document.visibilityState;
返回值:
- visible:頁麵內容何時對用戶可見。
- hidden:當頁麵內容對用戶不可見時。
- prerender:當文檔被預渲染並且對用戶不可見時。
例:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Get visibility
</button>
<script type="text/javascript">
function get() {
var m = document.visibilityState;
console.log(m);
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

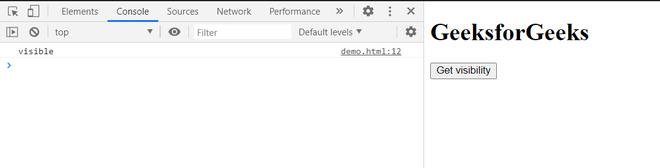
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
- Safari
相關用法
- HTML DOM document plugins屬性用法及代碼示例
- HTML DOM document contentType屬性用法及代碼示例
- HTML DOM document scrollingElement屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM document location屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- SVG Document.scripts屬性用法及代碼示例
- SVG Document.documentElement屬性用法及代碼示例
- SVG Document.documentURI屬性用法及代碼示例
- SVG Document.hidden屬性用法及代碼示例
- SVG Document.image屬性用法及代碼示例
- SVG Document.doctype屬性用法及代碼示例
- SVG Document.body屬性用法及代碼示例
- SVG Document.head屬性用法及代碼示例
- SVG Window.document屬性用法及代碼示例
- SVG Document.timeline屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM document visibilityState Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
