文檔的scrollingElement屬性返回對滾動文檔的元素的引用。
在標準模式下,這是文檔的根元素。在怪癖模式下,它返回HTML正文元素或NULL。
用法:
var elem = document.scrollingElement;
返回值:
- 在標準模式下,它返回文檔的根元素。
- 在怪癖模式下,它返回HTML正文元素或NULL。
例:在此示例中,我們使用此屬性獲取scrolling元素。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Get ScrollingElement
</button>
<script type="text/javascript">
function get() {
var Elm = document.scrollingElement;
Elm.scrollTop = 0;
console.log(Elm)
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
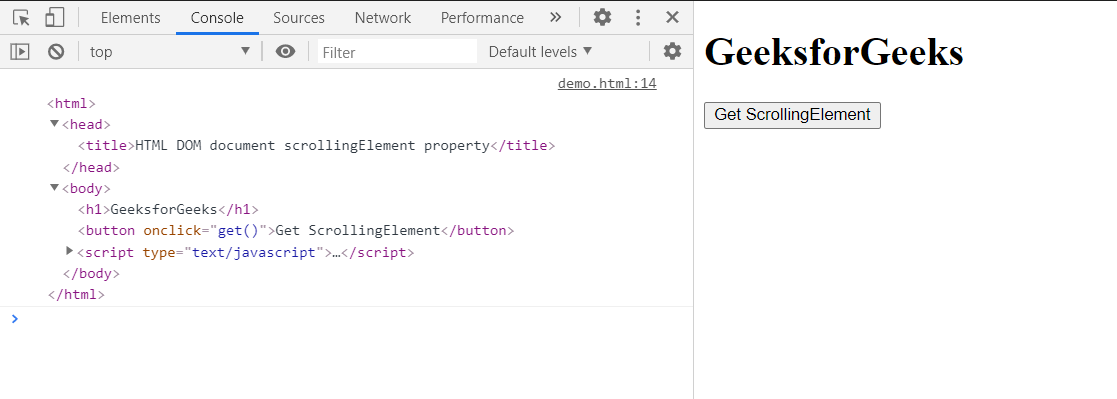
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
- Safari
相關用法
- HTML DOM document plugins屬性用法及代碼示例
- HTML DOM document contentType屬性用法及代碼示例
- HTML DOM document visibilityState屬性用法及代碼示例
- HTML DOM Document hidden屬性用法及代碼示例
- HTML DOM document location屬性用法及代碼示例
- HTML DOM window document屬性用法及代碼示例
- SVG Document.scripts屬性用法及代碼示例
- SVG Document.documentElement屬性用法及代碼示例
- SVG Document.documentURI屬性用法及代碼示例
- SVG Document.hidden屬性用法及代碼示例
- SVG Document.image屬性用法及代碼示例
- SVG Document.doctype屬性用法及代碼示例
- SVG Document.body屬性用法及代碼示例
- SVG Document.head屬性用法及代碼示例
- SVG Window.document屬性用法及代碼示例
- SVG Document.timeline屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM document scrollingElement Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
