visibleState属性返回文档的可见性。这是一个只读属性。
用法:
var vis = document.visibilityState;
返回值:
- visible:页面内容何时对用户可见。
- hidden:当页面内容对用户不可见时。
- prerender:当文档被预渲染并且对用户不可见时。
例:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()">
Get visibility
</button>
<script type="text/javascript">
function get() {
var m = document.visibilityState;
console.log(m);
}
</script>
</body>
</html>输出:
单击按钮之前:

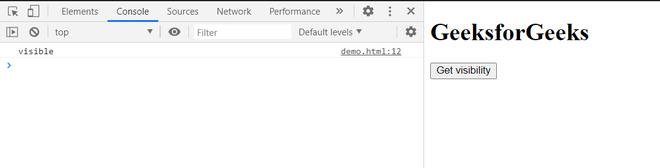
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Opera
- Safari
相关用法
- HTML DOM document plugins属性用法及代码示例
- HTML DOM document contentType属性用法及代码示例
- HTML DOM document scrollingElement属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM document location属性用法及代码示例
- HTML DOM window document属性用法及代码示例
- SVG Document.scripts属性用法及代码示例
- SVG Document.documentElement属性用法及代码示例
- SVG Document.documentURI属性用法及代码示例
- SVG Document.hidden属性用法及代码示例
- SVG Document.image属性用法及代码示例
- SVG Document.doctype属性用法及代码示例
- SVG Document.body属性用法及代码示例
- SVG Document.head属性用法及代码示例
- SVG Window.document属性用法及代码示例
- SVG Document.timeline属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM document visibilityState Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
