customElements get()方法返回用于previously-defined自定义元素的构造函数。
用法:
constructor = customElements.get('custom-element-name');
参数:
- name:要返回其构造函数的自定义元素的名称。
返回值:此方法返回自定义元素的构造函数,如果没有使用该名称的自定义元素定义,则返回undefined。
例:在此示例中,我们将定义一个custom-element,然后使用此方法获取其构造函数。
<!DOCTYPE HTML>
<html>
<head>
<title>get() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | customElements get() method
</p>
<button onclick = "Geeks();">
click here to get constructor
</button>
<p id="a">
</p>
<script>
var a = document.getElementById("a");
function Geeks() {
class CustomEl extends HTMLElement {
constructor() {
super()
this.attachShadow({ mode:'open' })
this.shadowRoot.innerHTML = `
<h1 style="color:green;">
GeeksforGeeks Custom Element Data
</h1>
`
}
}
window.customElements.define('gfg-custom-element', CustomEl);
console.log(customElements.get('gfg-custom-element'));
}
</script>
</body>
</html>输出:
单击按钮之前:

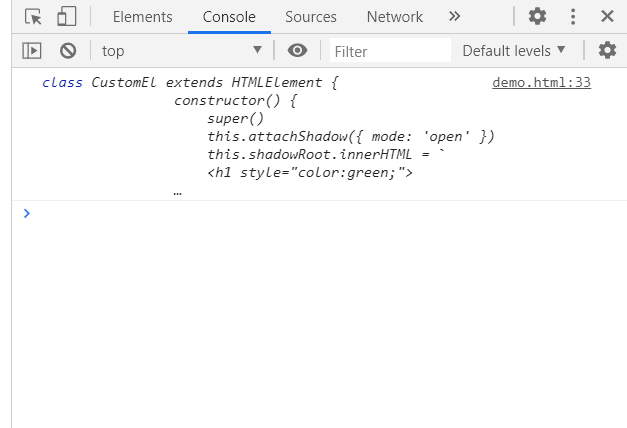
单击Button之后:在控制台中,可以看到构造函数。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM customElements define()用法及代码示例
- HTML DOM customElements upgrade()用法及代码示例
- HTML DOM window customElements属性用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM addEventListener()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM scrollIntoView()用法及代码示例
- HTML DOM selectAllChildren()用法及代码示例
- HTML DOM createHTMLDocument()用法及代码示例
- HTML DOM closest()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM normalize()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
- HTML DOM click()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM customElements get() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
