selectAllChildren()方法将指定节点的所有子代添加到当前选择中。
用法:
selection.selectAllChildren( parentNode )
参数:
- parentNode:要选择其子级的节点。
例:在此示例中,将使用此方法在单击按钮时选择父div的所有子元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<main>
<h1>GeeksforGeeks</h1>
</main>
<div>
<p>child 1</p>
<p>child 2</p>
<p>child 3</p>
</div>
<button onclick="select()">
click
</button>
<script>
const pNode = document
.querySelector('div');
function select() {
window.getSelection()
.selectAllChildren(pNode);
};
</script>
</body>
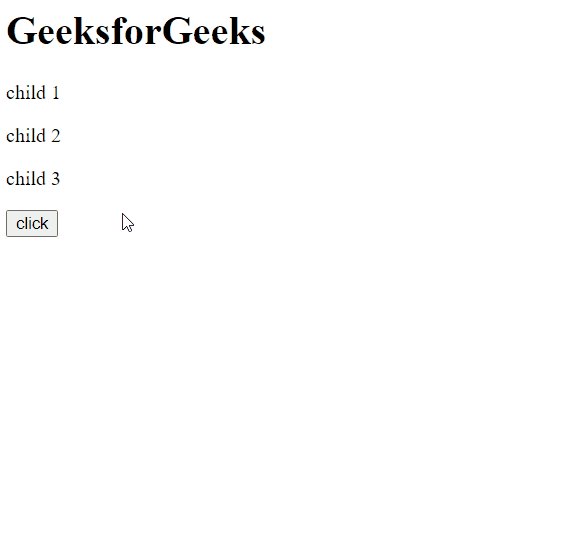
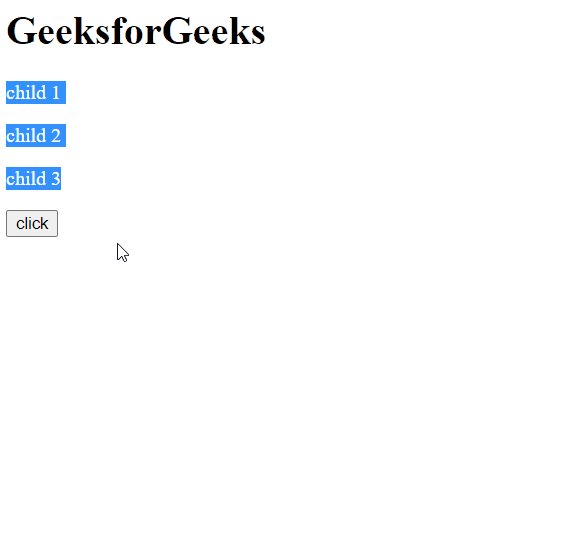
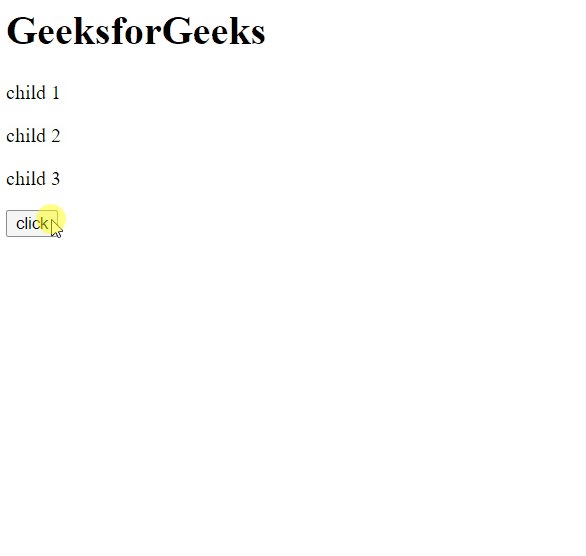
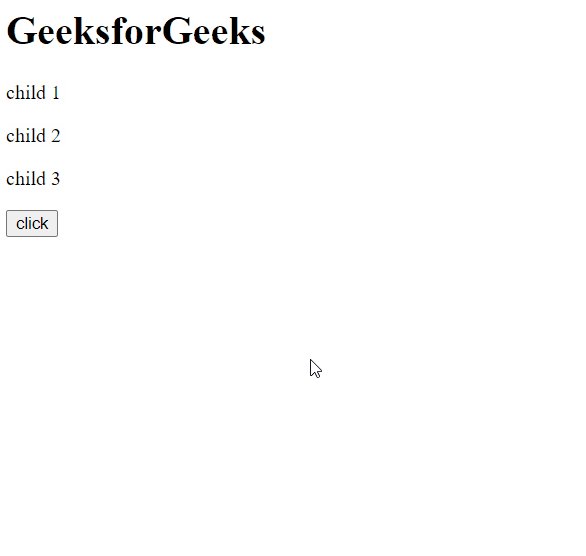
</html>输出:
单击按钮以选择父div的子节点:

支持的浏览器:下面列出了selectAllChildren()方法支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Opera
- Safari
- IE浏览器。
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM replaceWith()用法及代码示例
- HTML DOM click()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- JQuery html()用法及代码示例
- HTML DOM setRangeText()用法及代码示例
- HTML DOM insertAdjacentElement()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML | DOM selectAllChildren() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
