此createAttribute()方法用于创建具有指定名称的属性,并返回该属性对象。 attribute.value属性用于设置属性和element的值。setAttribute()方法用于为元素创建新属性。此method()包含创建的属性的名称作为参数值。
用法:
document.createAttribute( attributename )
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM createAttribute Method</title>
<style>
.gfg {
color:green;
font-weight:bold;
font-size:50px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM createAttribute() Method</h2>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var tag_name =
document.getElementsByTagName("h1")[0];
var attr =
document.createAttribute("class");
attr.value = "gfg";
tag_name.setAttributeNode(attr);
}
</script>
</body>
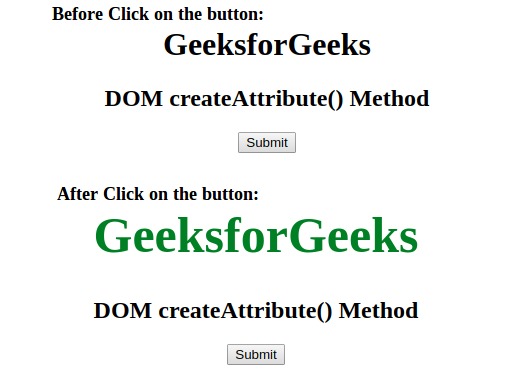
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM createAttribute() Method</h2>
<a id="gfg">Visit GeeksForGeeks...</a><br><br>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var id= document.getElementById("gfg");
var new_attr = document.createAttribute("href");
new_attr.value = "#";
id.setAttributeNode(new_attr);
}
</script>
</body>
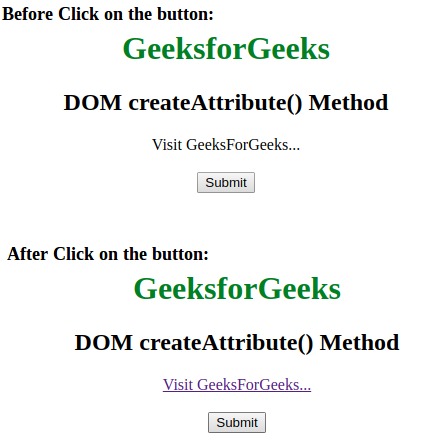
</html> 输出:

支持的浏览器:下面列出了DOM createAttribute()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- PHP DOMDocument createAttribute()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM appendChild()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createComment()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM createAttribute() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
