setNamedItem()方法用于使用名称将特定节点添加到属性节点。这些属性节点统称为namedNodeMap。可以通过名称访问。如果文档中已经存在一个节点,它将替换它并返回更新的值。 setNamedItem()方法需要一个节点作为参数。
用法:
namedNodeMap.setNamedItem( node )
参数值:此方法包含强制性的单个参数节点。此参数是需要在namedNodeMap集合中添加或替换的节点值。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM setNamedItem() Method
</title>
<style>
.gfg {
color:green;
font-size:40px;
}
</style>
</head>
<body>
<h1 class="geeks1">GeeksforGeeks</h1>
<h2 class="geeks2">DOM setNamedItem() Method</h2>
<button onclick = "setNameItem()">
Set Node
</button>
<script>
function setNameItem() {
// It is used to fetch the text
// present in class geeks1
var one =
document.getElementsByClassName("geeks1")[0];
// New class (geek) is created
var geek = document.createAttribute("class");
// Passing value of gfg class into geek class
geek.value = "gfg";
// Updating the CSS property of geeks1
// class to gfg class
one.attributes.setNamedItem(geek);
}
</script>
</body>
</html> 输出:
之前单击按钮:

单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM setNamedItem() Method
</title>
<!-- Set CSS property to the element -->
<style>
.gfg {
color:green;
font-size:40px;
}
.gfg1 {
color:green;
font-size:40px;
}
</style>
</head>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h2>DOM setNamedItem() Method</h2>
<h3>Welcome to GeeksforGeeks</h3>
<button onclick = "setNameItem()">
Set Node
</button>
<script>
function setNameItem() {
var one =
document.getElementsByTagName("H1")[0];
var geek =
document.createAttribute("class");
geek.value = "gfg";
one.attributes.setNamedItem(geek);
var two =
document.getElementsByTagName("H3")[0];
var geek1 =
document.createAttribute("class");
geek1.value = "gfg1";
two.attributes.setNamedItem(geek1);
}
</script>
</body>
</html> 输出:
之前单击按钮:

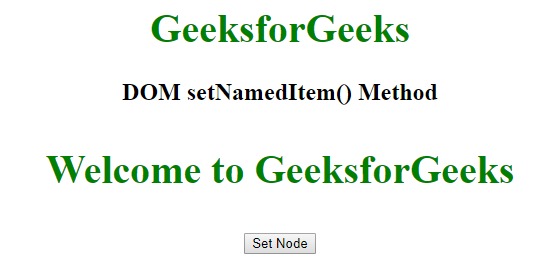
单击按钮后:

支持的浏览器:下面列出了DOM setNamedItem()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 HTML | DOM setNamedItem() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
