setNamedItem()方法用於使用名稱將特定節點添加到屬性節點。這些屬性節點統稱為namedNodeMap。可以通過名稱訪問。如果文檔中已經存在一個節點,它將替換它並返回更新的值。 setNamedItem()方法需要一個節點作為參數。
用法:
namedNodeMap.setNamedItem( node )
參數值:此方法包含強製性的單個參數節點。此參數是需要在namedNodeMap集合中添加或替換的節點值。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM setNamedItem() Method
</title>
<style>
.gfg {
color:green;
font-size:40px;
}
</style>
</head>
<body>
<h1 class="geeks1">GeeksforGeeks</h1>
<h2 class="geeks2">DOM setNamedItem() Method</h2>
<button onclick = "setNameItem()">
Set Node
</button>
<script>
function setNameItem() {
// It is used to fetch the text
// present in class geeks1
var one =
document.getElementsByClassName("geeks1")[0];
// New class (geek) is created
var geek = document.createAttribute("class");
// Passing value of gfg class into geek class
geek.value = "gfg";
// Updating the CSS property of geeks1
// class to gfg class
one.attributes.setNamedItem(geek);
}
</script>
</body>
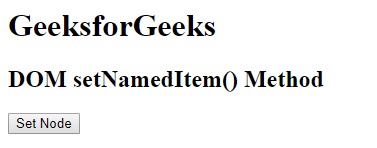
</html> 輸出:
之前單擊按鈕:

單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM setNamedItem() Method
</title>
<!-- Set CSS property to the element -->
<style>
.gfg {
color:green;
font-size:40px;
}
.gfg1 {
color:green;
font-size:40px;
}
</style>
</head>
<body style = "text-align:center">
<h1>GeeksforGeeks</h1>
<h2>DOM setNamedItem() Method</h2>
<h3>Welcome to GeeksforGeeks</h3>
<button onclick = "setNameItem()">
Set Node
</button>
<script>
function setNameItem() {
var one =
document.getElementsByTagName("H1")[0];
var geek =
document.createAttribute("class");
geek.value = "gfg";
one.attributes.setNamedItem(geek);
var two =
document.getElementsByTagName("H3")[0];
var geek1 =
document.createAttribute("class");
geek1.value = "gfg1";
two.attributes.setNamedItem(geek1);
}
</script>
</body>
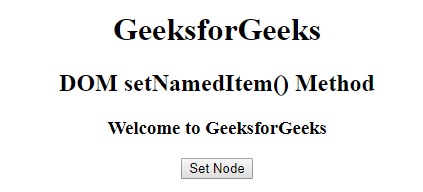
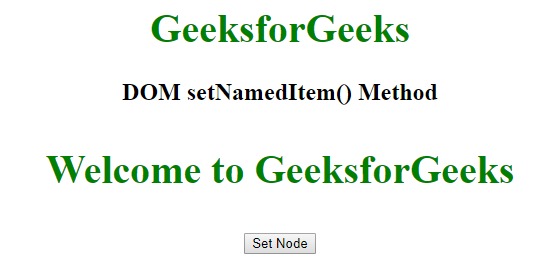
</html> 輸出:
之前單擊按鈕:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM setNamedItem()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 HTML | DOM setNamedItem() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
