HTML DOM getBoundingClientRect()方法將相對位置返回到視口。
它返回八個屬性:左,上,右,下,x,y,寬度,高度。
滾動將更改位置值。
用法:
var rect = div.getBoundingClientRect();
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM getBoundingClientRect() Method
</title>
<script>
function myFunction() {
var div = document.getElementById("myDiv");
var rectangle = div.getBoundingClientRect();
x = rectangle.left;
y = rectangle.top;
w = rectangle.width;
h = rectangle.height;
alert("Left:" + x + ", Top:" + y +
", Width:" + w + ", Height:" + h);
}
</script>
</head>
<body>
<button onclick="myFunction()">
GET POSITION
</button>
<div style="height:300px;
width:400px;
overflow:auto;">
<div id="myDiv" style="width:350px;
height:250px;
background-color:lightgreen;
border:2px SOLID green;">
Use scrollbar to change the position.
</div>
<div style="width:1500px;
height:1500px; ">
</div>
</div>
<br>
</body>
</html>輸出:
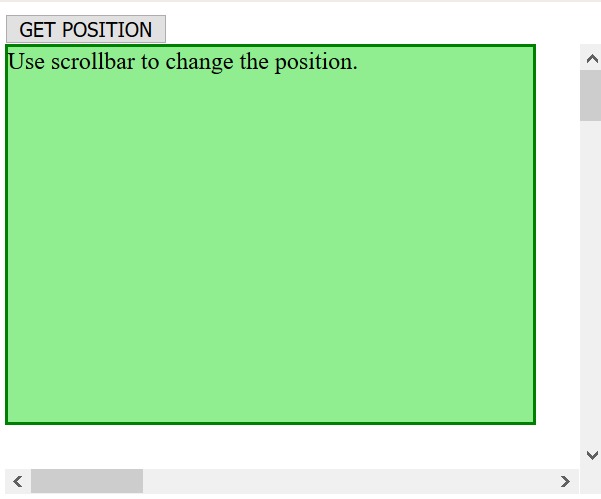
點擊前:

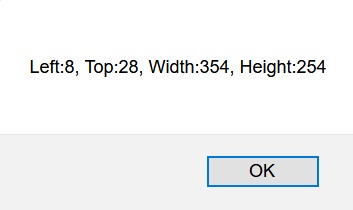
點擊後:

支持的瀏覽器:
- Chrome 1.0
- Internet Explorer 9.0
- 火狐3.0
- Opera 9.5
- Safari 4.0
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM normalize()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
注:本文由純淨天空篩選整理自AkshayGulati大神的英文原創作品 HTML | DOM getBoundingClientRect() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
