addEventListener()方法將事件處理程序附加到指定的元素。
用法:
element.addEventListener(event, function, useCapture)
注意:第三個參數use capture通常設置為false,因為它不被使用。
以下示例程序旨在說明DOM addEventListener():
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM Location host Property</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>addEventListener() method</h2>
<p>
This example uses the addEventListener()
method to add many events on the same
button.
</p>
<button id="myBtn">Try it</button>
<p id="demo"></p>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("mouseover", myFunction);
x.addEventListener("click", mySecondFunction);
x.addEventListener("mouseout", myThirdFunction);
function myFunction() {
document.getElementById("demo").innerHTML += "Moused over!<br>"
this.style.backgroundColor = "red"
}
function mySecondFunction() {
document.getElementById("demo").innerHTML += "Clicked!<br>"
}
function myThirdFunction() {
document.getElementById("demo").innerHTML += "Moused out!<br>"
}
</script>
</body>
</html> 輸出:
- 原來:

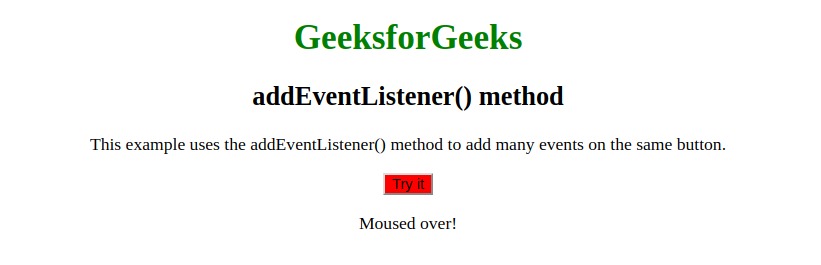
- 鼠標懸停事件:

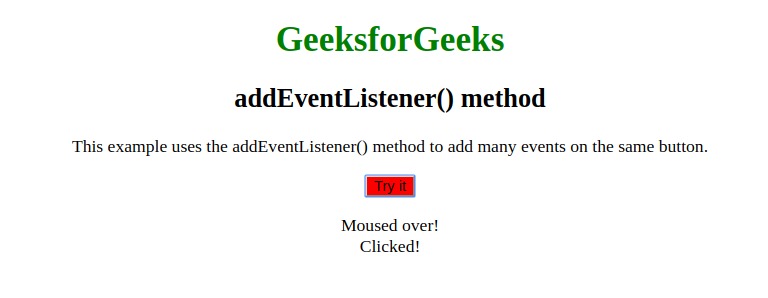
- 鼠標單擊事件:

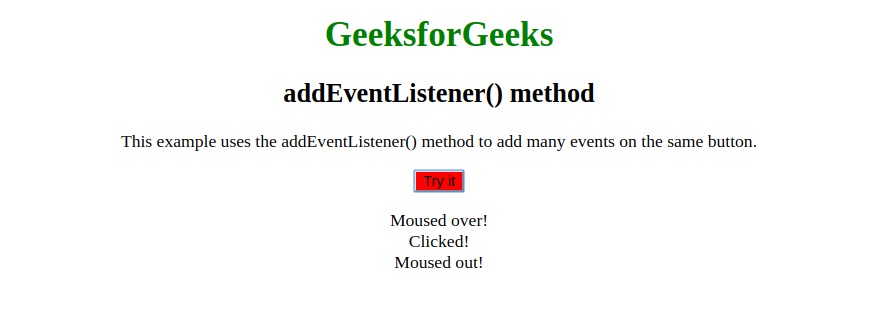
- 鼠標移出事件:

支持的瀏覽器:位置主機屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM click()用法及代碼示例
- HTML DOM isSameNode()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
- HTML DOM scrollIntoView()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
注:本文由純淨天空篩選整理自MayankVandra大神的英文原創作品 HTML | DOM addEventListener() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
