DOM cloneNode()方法用於複製或克隆在其上調用cloneNode()方法的節點。例如,可以使用此方法將列表項從一個列表複製到另一個列表。
用法:
yourNode.cloneNode([deep])
[deep]是一個可選參數。如果要複製節點及其屬性和子節點,可以將其值設置為“true”;如果僅複製節點及其屬性,則可以將其值設置為“false”。
注意:如果不指定任何參數,則默認情況下[deep]的值為true。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>HTML|DOM cloneNode() Method</title>
<!-- Set CSS property to the element -->
<style>
h1,
h2 {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<div style="border:3px solid green">
<h1>
GeeksforGeeks
</h1>
<h2>
A computer science portal for geeks
</h2>
</div>
<button onclick="nClone()">
Click here to clone the above elements.
</button>
<!-- nClone() function is used to fetch our node
and apply cloneNode method on it
and cloning it with another element-->
<script>
function nClone() {
// accessing div attribute using a
//variable geek
var geek =
document.getElementsByTagName("DIV")[0];
// cloning geek variable into a variable
//named clone
var clone = geek.cloneNode(true);
// adding our clone variable to end
//of the document
document.body.appendChild(clone);
}
</script>
</body>
</html>輸出:
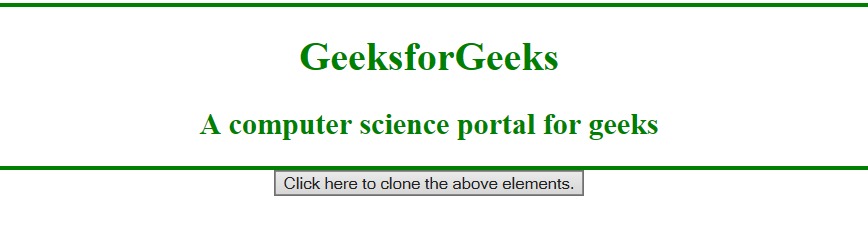
在單擊按鈕之前:

單擊按鈕後:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>HTML|DOM cloneNode() Method</title>
<!-- Set CSS property to the element -->
<style>
h1, h2 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2> A computer science portal for geeks</h2>
<ul id="list1"><li>Geek1</li><li>Geek2</li></ul>
<ul id="list2"><li>Geek3</li><li>Geek4</li></ul>
<button onclick="clone()">Try it</button>
<script>
function clone() {
// accessing list2 last item and storing it in a variable "geek"
var listItem = document.getElementById("list2").lastChild;
// cloning lisItem variable into a variable named clone
var clone = listItem.cloneNode(true);
// adding our clone variable to end of the list1.
document.getElementById("list1").appendChild(clone);
}
</script>
</body>
</html> 輸出:
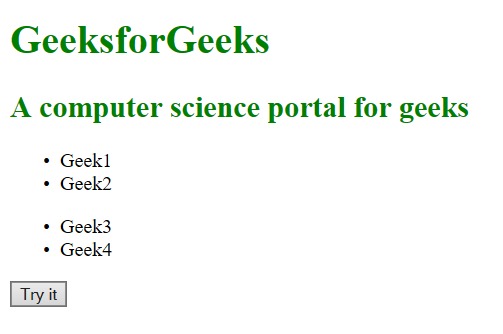
在單擊按鈕之前:

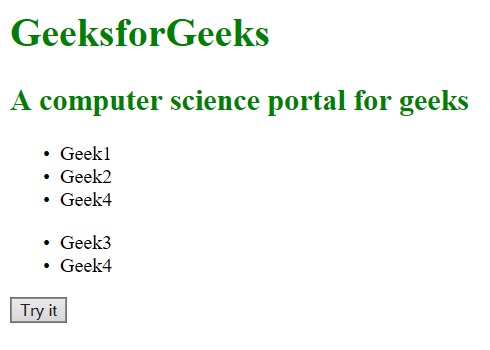
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM cloneNode()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML method屬性用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 HTML | DOM cloneNode() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
