HTML DOM中的removeChild()方法用於刪除給定元素的指定子節點。它將移除的節點作為節點對象返回;如果該節點不存在,則返回null。
用法:
node.removeChild( child )
參數:此方法接受強製的單參數子級。它代表需要刪除的節點。
返回值:它返回一個代表已刪除節點的節點對象;如果該節點不存在,則返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM removeChild() Method
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM removeChild() Method
</h2>
<p>Sorting Algorithm</p>
<ul id = "listitem"><li>Insertion sort</li>
<li>Merge sort</li>
<li>Quick sort</li>
</ul>
<button onclick = "Geeks()">
Click Here!
</button>
<script>
function Geeks() {
var doc = document.getElementById("listitem");
doc.removeChild(doc.childNodes[0]);
}
</script>
</body>
</html> 輸出:
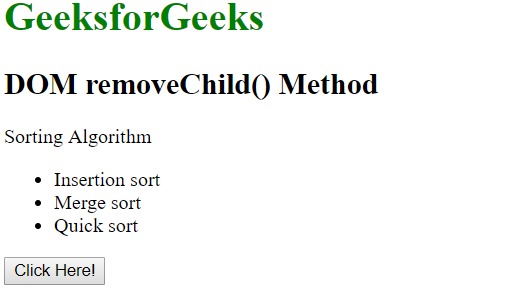
在單擊按鈕之前:

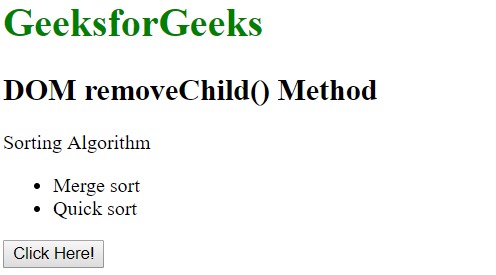
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM replaceChild()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM removeChild() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
