HTML DOM中的createDocumentFragment()方法用於創建文檔片段,該片段可用於更改文檔內容,例如刪除,修改或添加新節點。此方法創建文檔片段,然後將文檔的元素附加到文檔片段並根據需要進行更改。最後,將文檔片段附加到文檔中。這是一種安全的方法,因此可以防止破壞DOM結構。
用法:
document.createDocumentFragment()
參數:此方法不接受任何參數。
返回值:它返回創建的DocumentFragment節點。
例:
<!DOCTYPE html>
<html>
<head>
<!--script to delete first child of
the list, and modify it -->
<script>
function myGeeks() {
var doc = document.createDocumentFragment();
doc.appendChild
(document.getElementsByTagName("li")[0]);
doc.childNodes[0].childNodes[0].nodeValue =
"SQL";
document.getElementsByTagName
("ul")[0].appendChild(doc);
}
</script>
</head>
<body>
<h1>GeeksforGeeks<h1/>
<h3>
DOM createDocumentFragment() Method
</h3>
<p>
Click on the button to change
list element
</p>
<ul>
<li>Data Structure</li>
<li>Operating System</li>
<li>C Programming</li>
<li>DBMS</li>
</ul>
<button onclick = "myGeeks()">
Click Here!
</button>
</body>
</html> 輸出:
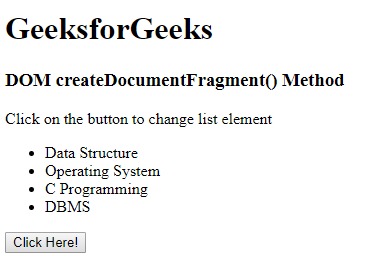
在單擊按鈕之前:

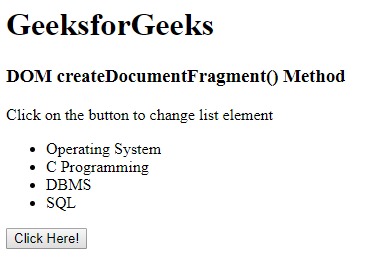
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM createDocumentFragment()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- PHP DOMDocument createDocumentFragment()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
注:本文由純淨天空篩選整理自ProgrammerAnvesh大神的英文原創作品 HTML | DOM createDocumentFragment() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
