DOM compareDocumentPosition()方法用於比較兩個節點,它返回一個整數,描述它們在文檔中的位置。
用法:
node1.compareDocumentPosition(node2)
返回值:這將返回一個整數值及其含義,如下所示:
- 1:這意味著兩個節點不屬於同一文檔。
- 2:這意味著兩個節點node1位於node2之後。
- 4:這意味著兩個節點node1位於node2之前。
- 8:這意味著兩個節點node1位於node2內部。
- 16:這意味著兩個節點node2位於node1內部。
- 32:這意味著兩個節點沒有關係,或者它們是同一元素上的兩個屬性。
示例1:這將僅返回單個值。
<!DOCTYPE html>
<html>
<style>
div {
width:90%;
height:60%;
padding:20px;
border:2px solid green;
font-weight:bold;
}
#ans {
background-color:lightgrey;
display:block;
width:100px;
font-weight:bold;
height:20px;
padding:9px;
color:green;
float:right;
margin-top:-20px;
}
#res {
color:black;
}
</style>
<body>
<div>
<p id="p1">
This is first paragraph
</p>
<p id="p2">
This is second paragraph
</p>
<p id="p3">
This is third paragraph
</p>
<p id="ans">Answer:<span id="res"></span></p>
</div>
<br>
<input type = button
onclick="myFunction()" value =
"Click Me.!" />
<br>
<script>
function myFunction() {
var x = p1.compareDocumentPosition(p2);
document.getElementById("res").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

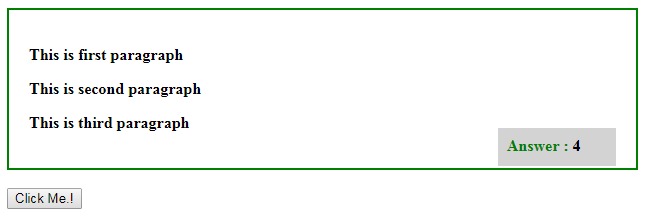
單擊按鈕後:

示例2:這將返回兩個值的組合。
<!DOCTYPE html>
<html>
<style>
div {
width:90%;
height:60%;
padding:20px;
border:2px solid green;
font-weight:bold;
}
#ans {
background-color:lightgrey;
display:block;
width:100px;
font-weight:bold;
height:20px;
padding:9px;
color:green;
float:right;
margin-top:-20px;
}
#res {
color:black;
}
</style>
<body>
<div>
<p id="p1">This tutorial is on
<span id="p2">
HTML | DOM compareDocumentPosition() Method
</span> on GeeksforGeeks.!
</p>
<p id="ans">
Answer:
<span id="res"></span>
</p>
</div>
<br>
<input type=button onclick="myFunction()"
value="Click Me.!" />
<br>
<script>
function myFunction() {
var x = p1.compareDocumentPosition(p2);
document.getElementById("res").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

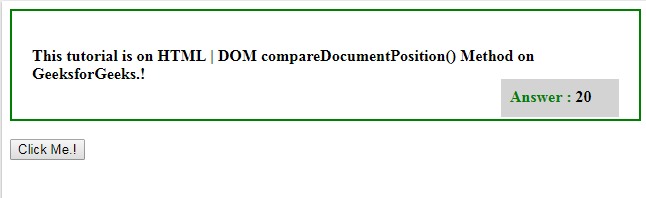
單擊按鈕後:答案為20。“ 4”表示第一個節點位於第二個節點之前,“ 16”個第二節點位於第一個節點內部。

注意:返回值可以是值的組合。也就是說,如果返回值為20,則意味著p2在p1內部,則為'16',而p1位於p2'4'之前。
支持的瀏覽器:
- Google Chorme
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 HTML | DOM compareDocumentPosition() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
