HTML | DOM importNode()方法從另一個文檔創建節點的副本,並將其導入到當前文檔中。
用法:
document.importNode(externalNode, [deep])
參數:
- externalNode:我們需要從另一個文檔導入的節點,它可以是任何類型。
- [深]:如果要複製節點及其屬性和子節點,可以將其值設置為“true”;如果僅複製節點及其屬性,則可以將其值設置為“false”。如果我們未指定任何參數,則默認情況下,deep的值將被視為“true”。
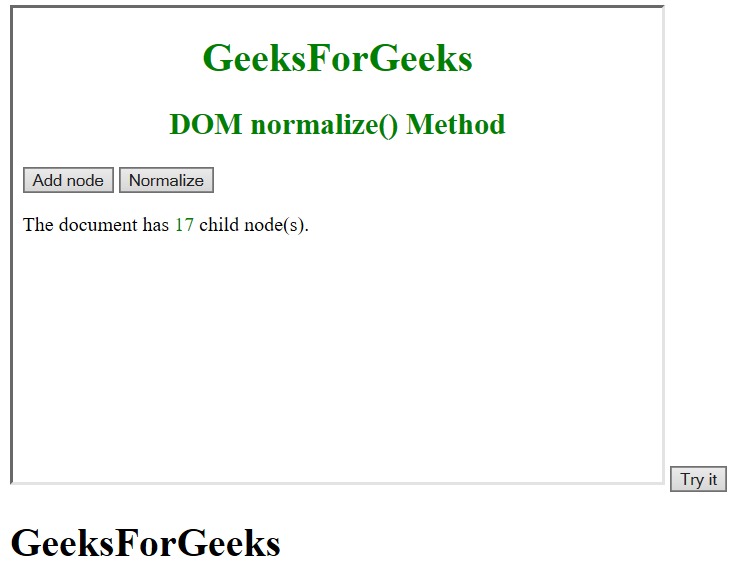
示例1:
<!DOCTYPE html>
<html>
<body>
<!-- iframe is used to create a new frame inside
our current document and merge another document into it-->
<!-- you can put your own source in iframe src -->
<iframe src="D:\Normalize() Method\Normalize.html"
style="height:380px;width:520px;"></iframe>
<button onclick="myNode()">Try it</button>
<script>
function myNode() {
// accessing the iframe using frame variable
var frame = document.getElementsByTagName("IFRAME")[0]
// here we are accessing the <h1> element from
// the document contained inside the iframe.
var geek =
frame.contentWindow.document.getElementsByTagName("H1")[0];
// applying importNode() method adding
//imported node to our original document.
var gfg = document.importNode(geek, true);
document.body.appendChild(gfg);
}
</script>
</body>
</html>輸出:
之前:

後:

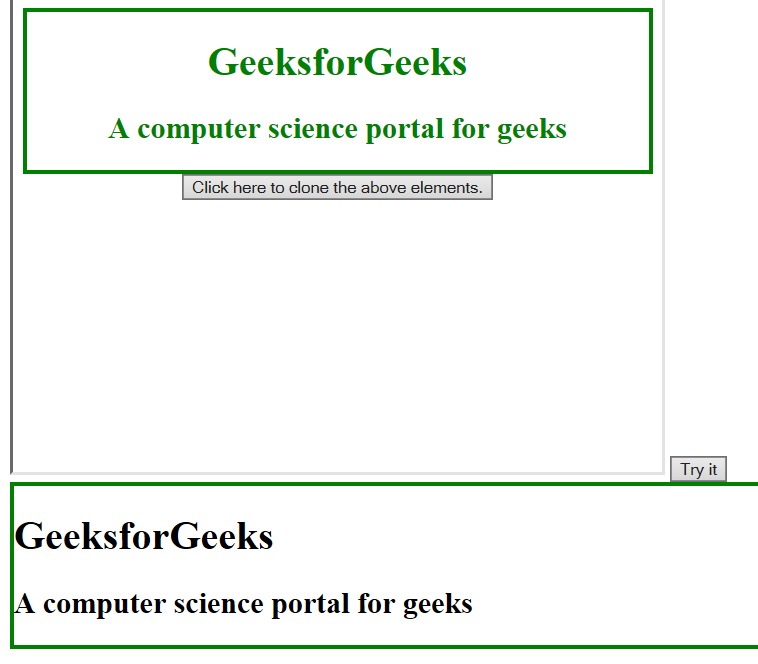
示例2:
<!DOCTYPE html>
<html>
<body>
<iframe src="D:\HTML nodeClone().html"
style="height:380px;width:520px;"></iframe>
<button onclick="myImport()">Try it</button>
<script>
function myImport() {
var frame = document.getElementsByTagName("IFRAME")[0]
// here we are accessing the <div> element from the document
//contained inside the iframe
var geek =
frame.contentWindow.document.getElementsByTagName("DIV")[0];
var gfg = document.importNode(geek, true);
document.body.appendChild(gfg);
}
</script>
</body>
</html>輸出:
之前:

後:

注意:Internet Explorer 8和更早版本不支持importNode()方法。
支持的瀏覽器:下麵列出了HTML | DOM importNode()方法的支持的瀏覽器。
- 穀歌瀏覽器
- 互聯網瀏覽
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- PHP DOMDocument importNode()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM insertBefore()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM insertAdjacentHTML()用法及代碼示例
- HTML DOM adoptNode()用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 HTML | DOM importNode() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
