DOM insertAdjacentHTML()方法用於將文本作為HTML文件插入到指定位置。此方法用於更改文本或將文本添加為HTML。
用法:
node.insertAdjacentHTML(specify-position, text-to-enter)
返回值:這將返回具有指定更改的頁麵。
可以使用四個合法位置值。
- afterbegin
- afterend
- beforebegin
- beforeend
| 位置 | 影響 |
|---|---|
| afterbegin : | 當所選元素剛剛開始時,這將添加文本。 |
| afterend : | 當所選元素剛剛結束時,這將添加文本。 |
| beforebegin : | 當所選元素即將開始時,這將添加文本。 |
| beforeend : | 當所選元素即將結束時,這將添加文本。 |
示例1:這是“afterbegin”位置的示例。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM insertAdjacentHTML() Method
</title>
<style>
h1,
h2 {
color:green;
text-align:center;
}
div {
width:80%;
height:240px;
border:2px solid green;
padding:10px;
</style>
</head>
<body>
<div>
<h2>Welcome to</h2>
<h1>
<u>GeeksforGeeks.!</u>
</h1>
<h2 id="main">
HTML DOM insertAdjacentHTML() Method
</h2>
</div>
<br>
<button onclick="myFunction()">Click me.!</button>
<script>
function myFunction() {
var h = document.getElementById("main");
h.insertAdjacentHTML("afterbegin",
"<span style='color:green; " +
"background-color:lightgrey; " +
"width:50%;'>This is Example of</span>");
}
</script>
</body>
</html>輸出:
在單擊按鈕beforeend :

單擊按鈕後:

示例2:這是“afterend”位置的示例。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM insertAdjacentHTML() Method
</title>
<style>
h1,
h2 {
color:green;
text-align:center;
}
div {
width:80%;
height:240px;
border:2px solid green;
padding:10px;
</style>
</head>
<body>
<div>
<h2>Welcome to</h2>
<h1><u>GeeksforGeeks.!</u></h1>
<h2 id="main"> This is Example of</h2>
</div>
<br>
<button onclick="myFunction()">Click me.!</button>
<script>
function myFunction() {
var h = document.getElementById("main");
h.insertAdjacentHTML("afterend",
"<span style='color:green; " +
"background-color:lightgrey;" +
"font-size:25px; " +
"padding-left:30px;" +
"padding-right:30px;" +
"width:50%;'>" +
"HTML DOM insertAdjacentHTML() Method" +
"</span>");
}
</script>
</body>
</html>輸出:
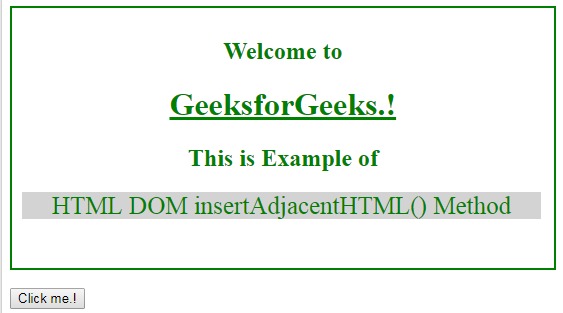
在單擊按鈕beforeend :

單擊按鈕後:

注意:類似地,可以使用“beforebegin”和“beforeend”在HTML中添加文本。
支持的瀏覽器:DOM insertAdjacentHTML()方法支持的瀏覽器如下:
- Google Chrome 1.0
- Internet Explorer 4.0
- Firefox 8.0
- Opera 7.0
- Safari 4.0
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM insertAdjacentElement()用法及代碼示例
- HTML DOM insertAdjacentText()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM insertBefore()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM adoptNode()用法及代碼示例
注:本文由純淨天空篩選整理自ShivamKD大神的英文原創作品 HTML | DOM insertAdjacentHTML() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
