insertAdjacentText()將提供的文本插入以下位置之一。
- 開始之後:
- 之後:
- 開始之前:
- 之前:
用法:
node.insertAdjacentText(position, text)
參數:此方法需要2個參數。
- position:相對於元素的位置。合法值為:
- afterbegin:就在元素內部,在它的第一個孩子之前。
- afterend:在元素本身之後。
- beforebegin:在元素本身之前。
- beforeend:在元素的最後一個子元素之後。
- text:您要插入的文本。
返回值:沒有返回值。
異常:如果指定的位置無法識別。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM insertAdjacentText() Method
</title>
<!--script to insert specified
element to specified position-->
<script>
function insadjtxt() {
var h = document.getElementById("m1");
h.insertAdjacentText("beforeend",
" Computer Science Portal.");
}
</script>
</head>
<body>
<h1> Welcome To GeeksforGeeks</h1>
<strong>
<p id="m1">GeeksforGeeks is a </p>
</strong>
<p>
Click the button to insert some
text after the sentence:
</p>
<button onclick="insadjtxt()">
Insert text
</button>
</body>
</html>輸出:
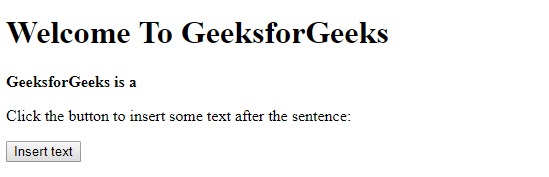
在單擊插入文本按鈕之前:

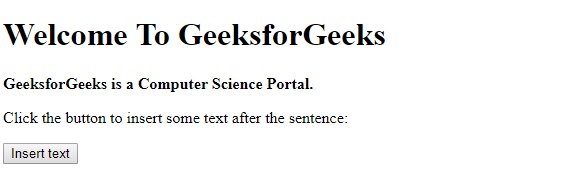
單擊插入文本按鈕後:

支持的瀏覽器:下麵列出了DOM insertAdjacentText()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果Safari
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
注:本文由純淨天空篩選整理自ProgrammerAnvesh大神的英文原創作品 HTML | DOM insertAdjacentText() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
