getElementsByClassName()方法返回一個對象,該對象包含文檔中具有指定類名的所有元素作為對象。返回的對象中的每個元素均可通過其索引訪問。可以在任何單個元素上調用此方法,以使用指定的類名搜索其後代元素。
用法:
document.getElementsByClassName(classnames)
參數:此方法僅使用一個參數,該參數是一個字符串,其中包含要搜索的元素的以空格分隔的類名稱。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
.example {
padding:10px;
margin:auto;
margin-top:10px;
border:1px solid black;
width:300px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<h4 class="example">div1</h4>
<h4 class="yellowBorder example">div2</h4>
<h4 class="greenBorder example">div3</h4>
<h4 class="example">div4</h4>
</div>
<script>
document.getElementsByClassName('greenBorder example')[0]
.style.border="10px solid green";
document.getElementsByClassName('yellowBorder example')[0]
.style.border="10px solid yellow";
</script>
</body>
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
button {
background-color:black;
color:white;
width:300px;
padding:10px;
margin:10px;
cursor:pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<button onclick="red()" class="black red">
Click to change to red button
</button><br>
<button onclick="blue()" class="black blue">
Click to change to blue button
</button><br>
<button onclick="yellow()" class="black yellow">
Click to change to yellow button
</button><br>
<button onclick="black()">
Click to change to all buttons to initial state
</button>
</div>
<script>
function red() {
document.getElementsByClassName('red')[0]
.style.backgroundColor='red';
}
function blue() {
document.getElementsByClassName('blue')[0]
.style.backgroundColor='blue';
}
function yellow() {
document.getElementsByClassName('yellow')[0]
.style.backgroundColor='yellow';
}
function black() {
var elements=document.getElementsByClassName('black');
for (var i = 0; i < elements.length; i++) {
elements[i].style.backgroundColor='black';
}
}
</script>
</body>
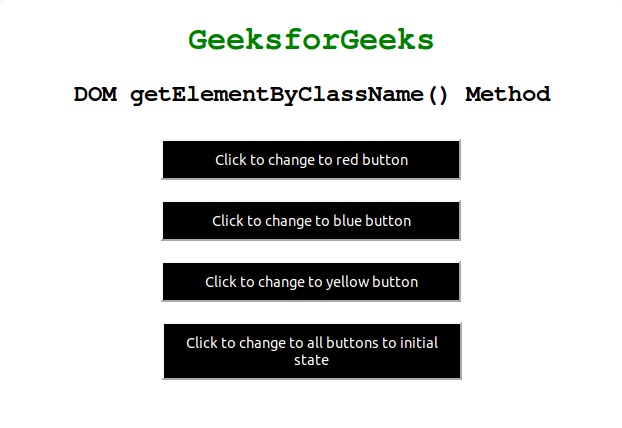
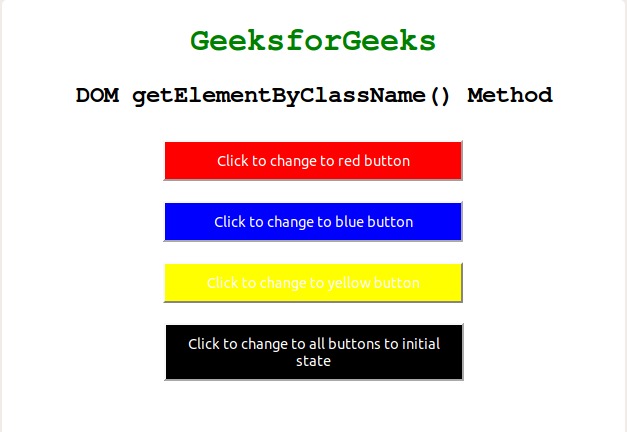
</html> 輸出:
- 單擊任何按鈕之前:

- 單擊前三個按鈕後:

支持的瀏覽器:下麵列出了DOM getElementsByClassName()支持的瀏覽器:
- Goole Chrome 4.0
- Internet Explorer 9.0
- Firefox 3.0
- Opera 9.5
- Safari 3.1
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
注:本文由純淨天空篩選整理自Archana choudhary大神的英文原創作品 HTML | DOM getElementsByClassName() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
