HTML中的DOM getNamedItem()方法用於從NamedNodeMap對象返回屬性節點。
用法:
namednodemap.getNamedItem( nodename )
參數值:此方法包含必需的單個參數nodename。從NamedNodeMap對象獲取節點名。
Example:
<!DOCTYPE html>
<html>
<head>
<title>
DOM getNamedItem() Method
</title>
<script>
/* main function */
function MyGeeks() {
var ele = document.getElementsByTagName("button")[0];
var item = ele.attributes.getNamedItem("onclick").value;
document.getElementById("geeks").innerHTML = item;
}
</script>
</head>
<body style = "text-align:center">
<h2>DOM getNamedItem() Method</h2>
<p>
Click on the button to know the
value of onclick attribute
</p>
<button onclick = "MyGeeks()">
Click Here!
</button>
<p id="geeks"></p>
</body>
</html> 輸出:
在單擊按鈕之前:

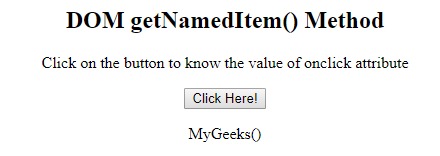
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM getNamedItem()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getAttributeNode()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM isSameNode()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM insertAdjacentText()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM insertAdjacentElement()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
注:本文由純淨天空篩選整理自KV30大神的英文原創作品 HTML | DOM getNamedItem() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
