isSameNode()方法檢查兩個節點是否相同。此方法不同於isequalNode(),在isequalNode()中,兩個不同的節點可以相等但不相同,這裏相同的節點表示它們引用的是同一對象。
用法:
node.isSameNode(othernode)
參數:此函數需要“othernode”參數。
返回值:返回一個布爾值,如果匹配則為True,否則為False。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM isSameNode() Method
</title>
<!--script to check if nodes are same-->
<script>
function isequal() {
var out = document.getElementById("result");
var divele = document.getElementsByTagName("div");
out.innerHTML += "element 1 equals element 1:" +
divele[0].isSameNode(divele[0]) + "<br/>";
out.innerHTML += "element 1 equals element 2:" +
divele[0].isSameNode(divele[1]) + "<br/>";
out.innerHTML += "element 1 equals element 3:" +
divele[0].isSameNode(divele[2]) + "<br/>";
}
</script>
</head>
<body>
<h3>Comparing the div elements.</h3>
<!-- 3 div elements-->
<div>GeeksforGeeks</div>
<div>GfG</div>
<div>GeeksforGeeks</div>
<button onclick="isequal()">Check</button>
<!-- Result-->
<p id="result"></p>
</body>
</html>輸出:
在單擊“檢查”按鈕之前:

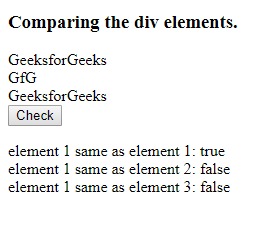
單擊“檢查”按鈕後:

支持的瀏覽器:下麵列出了DOM isSameNode()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
注:本文由純淨天空篩選整理自ProgrammerAnvesh大神的英文原創作品 HTML | DOM isSameNode() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
