getElementsByName()方法按名稱返回特定文檔的所有元素的集合。該集合稱為節點列表,可以在索引的幫助下訪問節點列表的每個元素。
用法:
document.getElementsByName(name)
參數:該函數接受文件名。
返回類型:此函數返回元素的集合。
通過使用內置方法的長度,我們可以找到該特定元素內存在的元素總數。下麵的示例清楚地說明了這一點。
注意:沒有getElementByName()方法存在,它是getElementsByName(),帶有“ s”。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByName()</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
// creating geeks function to display
// number of elements at particular name
function geeks() {
// taking list of elements under name ga
var x = document.getElementsByName("ga");
// printing number of elements inside alert tag
alert("Total element with name ga are:" + x.length);
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementsByName() Method</h2>
<!-- creating tag with name ga -->
<h4 name="ga">Geeks</h4>
<h4 name="ga">for</h4>
<h4 name="ga">Geeks</h4>
<input type="button" onclick="geeks()"
value="Click here" />
</body>
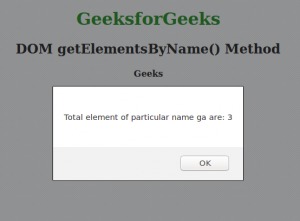
</html>輸出:

由於document.getElementsByName()方法返回包含對象的數組,如果我們要獲取任何對象的值,則應使用document.getElementsByName(“element_name”)[index] .value。否則,我們將得到不確定的結果。下麵的程序清楚地說明了這一點。
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByName()</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
// creating geeks function to display
// elements at particular name
function geeks() {
// This line will print entered result
alert(document.getElementsByName("ga")[0].value);
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementsByName() Method</h2>
<!-- This will create an input tag-->
<input type="text" name="ga" />
<br>
<br>
<!-- function will be called when we
click on this button-->
<input type="button" onclick="geeks()"
value="Click here" />
<p></p>
</body>
</html>
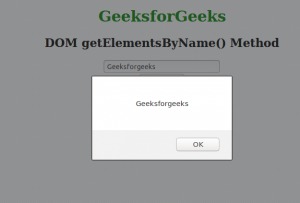
輸出:

支持的瀏覽器:下麵列出了DOM getElementsByName()方法支持的瀏覽器:
- chrome
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
注:本文由純淨天空篩選整理自ankit15697大神的英文原創作品 HTML | DOM getElementsByName() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
