getElementsByName()方法按名称返回特定文档的所有元素的集合。该集合称为节点列表,可以在索引的帮助下访问节点列表的每个元素。
用法:
document.getElementsByName(name)
参数:该函数接受文件名。
返回类型:此函数返回元素的集合。
通过使用内置方法的长度,我们可以找到该特定元素内存在的元素总数。下面的示例清楚地说明了这一点。
注意:没有getElementByName()方法存在,它是getElementsByName(),带有“ s”。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByName()</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
// creating geeks function to display
// number of elements at particular name
function geeks() {
// taking list of elements under name ga
var x = document.getElementsByName("ga");
// printing number of elements inside alert tag
alert("Total element with name ga are:" + x.length);
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementsByName() Method</h2>
<!-- creating tag with name ga -->
<h4 name="ga">Geeks</h4>
<h4 name="ga">for</h4>
<h4 name="ga">Geeks</h4>
<input type="button" onclick="geeks()"
value="Click here" />
</body>
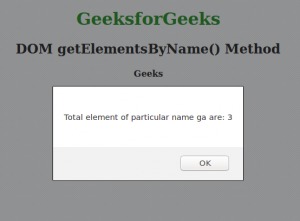
</html>输出:

由于document.getElementsByName()方法返回包含对象的数组,如果我们要获取任何对象的值,则应使用document.getElementsByName(“element_name”)[index] .value。否则,我们将得到不确定的结果。下面的程序清楚地说明了这一点。
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByName()</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
// creating geeks function to display
// elements at particular name
function geeks() {
// This line will print entered result
alert(document.getElementsByName("ga")[0].value);
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementsByName() Method</h2>
<!-- This will create an input tag-->
<input type="text" name="ga" />
<br>
<br>
<!-- function will be called when we
click on this button-->
<input type="button" onclick="geeks()"
value="Click here" />
<p></p>
</body>
</html>
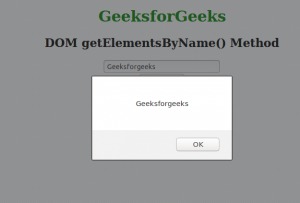
输出:

支持的浏览器:下面列出了DOM getElementsByName()方法支持的浏览器:
- chrome
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自ankit15697大神的英文原创作品 HTML | DOM getElementsByName() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
