DOM compareDocumentPosition()方法用于比较两个节点,它返回一个整数,描述它们在文档中的位置。
用法:
node1.compareDocumentPosition(node2)
返回值:这将返回一个整数值及其含义,如下所示:
- 1:这意味着两个节点不属于同一文档。
- 2:这意味着两个节点node1位于node2之后。
- 4:这意味着两个节点node1位于node2之前。
- 8:这意味着两个节点node1位于node2内部。
- 16:这意味着两个节点node2位于node1内部。
- 32:这意味着两个节点没有关系,或者它们是同一元素上的两个属性。
示例1:这将仅返回单个值。
<!DOCTYPE html>
<html>
<style>
div {
width:90%;
height:60%;
padding:20px;
border:2px solid green;
font-weight:bold;
}
#ans {
background-color:lightgrey;
display:block;
width:100px;
font-weight:bold;
height:20px;
padding:9px;
color:green;
float:right;
margin-top:-20px;
}
#res {
color:black;
}
</style>
<body>
<div>
<p id="p1">
This is first paragraph
</p>
<p id="p2">
This is second paragraph
</p>
<p id="p3">
This is third paragraph
</p>
<p id="ans">Answer:<span id="res"></span></p>
</div>
<br>
<input type = button
onclick="myFunction()" value =
"Click Me.!" />
<br>
<script>
function myFunction() {
var x = p1.compareDocumentPosition(p2);
document.getElementById("res").innerHTML = x;
}
</script>
</body>
</html>输出:
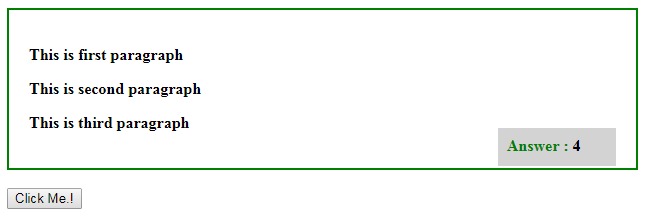
在单击按钮之前:

单击按钮后:

示例2:这将返回两个值的组合。
<!DOCTYPE html>
<html>
<style>
div {
width:90%;
height:60%;
padding:20px;
border:2px solid green;
font-weight:bold;
}
#ans {
background-color:lightgrey;
display:block;
width:100px;
font-weight:bold;
height:20px;
padding:9px;
color:green;
float:right;
margin-top:-20px;
}
#res {
color:black;
}
</style>
<body>
<div>
<p id="p1">This tutorial is on
<span id="p2">
HTML | DOM compareDocumentPosition() Method
</span> on GeeksforGeeks.!
</p>
<p id="ans">
Answer:
<span id="res"></span>
</p>
</div>
<br>
<input type=button onclick="myFunction()"
value="Click Me.!" />
<br>
<script>
function myFunction() {
var x = p1.compareDocumentPosition(p2);
document.getElementById("res").innerHTML = x;
}
</script>
</body>
</html>输出:
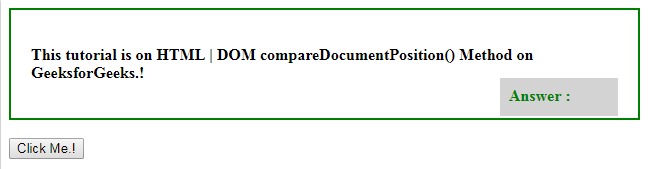
在单击按钮之前:

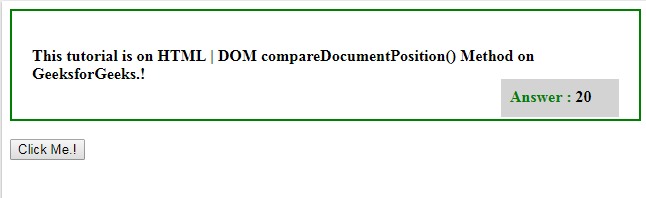
单击按钮后:答案为20。“ 4”表示第一个节点位于第二个节点之前,“ 16”个第二节点位于第一个节点内部。

注意:返回值可以是值的组合。也就是说,如果返回值为20,则意味着p2在p1内部,则为'16',而p1位于p2'4'之前。
支持的浏览器:
- Google Chorme
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
- HTML DOM addEventListener()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 HTML | DOM compareDocumentPosition() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
