HTML中的DOM Open()方法是以下三个步骤的组合:
- 打开输出流以收集输出。
- 收集document.write()方法或document.writeln()方法的输出。
- 运行document.close以显示写入输出流的输出。
用法:
document.open( MIMEtype, replace )
参数值:此方法接受下面列出的两个参数:
- MIMEtype:它是文档的类型,并且是一个可选参数。此参数的默认值为“text/html”。
- replace:它是可选参数。如果设置了此值,则新文档的历史记录条目将继承该文档的历史记录条目。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM open() Method</title>
</head>
<body>
<p>GeeksforGeeks</p>
<button onclick = "Geeks()">
Click Here!
</button>
<script>
function Geeks() {
/* DOM open() method used here */
document.open("text/html", "replace");
document.write("<html><body><p>Welcome to "
+ "GeeksforGeeks</p></body></html>");
document.close();
}
</script>
</body>
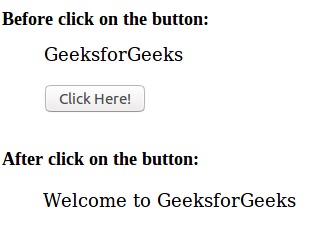
</html> 输出:

范例2:本示例在新窗口中显示输出。
<!DOCTYPE html>
<html>
<head>
<title>DOM open() Method</title>
</head>
<body>
<p>GeeksforGeeks</p>
<button onclick = "Geeks()">
Click Here!
</button>
<script>
function Geeks() {
var x = window.open();
/* DOM open() method used here */
x.document.open("text/html", "replace");
x.document.write("<html><body><p>Welcome to "
+ "GeeksforGeeks</p></body></html>");
x.document.close();
}
</script>
</body>
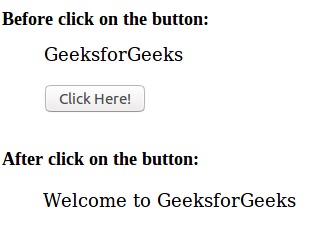
</html> 输出:

支持的浏览器:下面列出了DOM open()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML open属性用法及代码示例
- HTML Dialog open用法及代码示例
- HTML Details open用法及代码示例
- HTML <details> open属性用法及代码示例
- HTML dialog open用法及代码示例
- AngularJS ng-open用法及代码示例
- PHP fopen()用法及代码示例
注:本文由纯净天空筛选整理自KV30大神的英文原创作品 HTML | DOM open() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
