AngularJS中的ng-open指令用于指定指定HTML元素的open属性。如果ng-open指令内的表达式返回true,则将显示详细信息,否则将被隐藏。
用法:
<element ng-open="expression"> Contents... <element>
例:本示例使用ng-open指令打开元素的属性。
<!DOCTYPE html>
<html>
<head>
<title>ng-open Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-open Directive</h2>
<details id="details" ng-open="open">
<summary>Click to view sorting algorithms:</summary>
<summary>Merge sort</summary>
<summary>Quick sort</summary>
<summary>Bubble sort</summary>
</details>
</body>
</html> 输出:
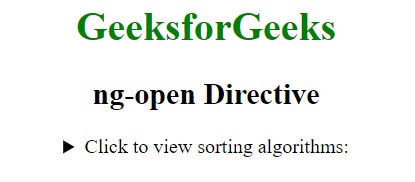
单击元素之前:

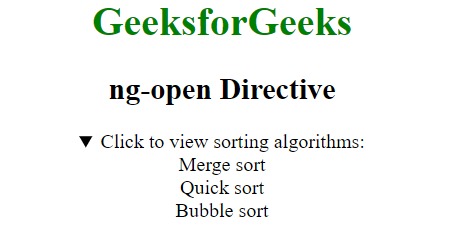
单击元素后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-open Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
