AngularJS中的ng-cut指令用于在剪切输入字段中的文本时指定自定义行为函数。当我们要调用一个函数,该函数在从输入字段中剪切文本时将触发该函数。所有输入元素都支持它。
用法:
<element ng-cut="expression"> Contents... </element>
表达式告诉您输入被剪切时该做什么。
例:本示例在剪切输入文本元素时使用ng-cut指令显示消息。
<!DOCTYPE html>
<html>
<head>
<title>ng-cut Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-cut Directive</h2>
<div ng-init="iscut=false;cut='Cut this text!'">
<textarea ng-cut="iscut=true" ng-model="cut">
</textarea>
<br>
<pre>Cut status:{{iscut}}</pre>
</div>
</body>
</html>输出:
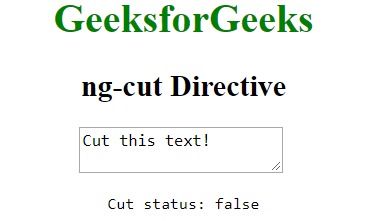
在剪切文本元素之前:

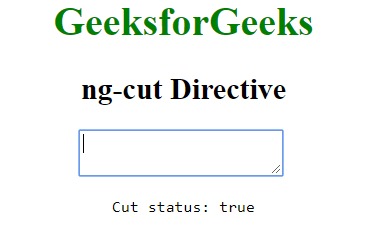
剪下文字元素后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-cut Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
