AngularJS中的ng-cut指令用於在剪切輸入字段中的文本時指定自定義行為函數。當我們要調用一個函數,該函數在從輸入字段中剪切文本時將觸發該函數。所有輸入元素都支持它。
用法:
<element ng-cut="expression"> Contents... </element>
表達式告訴您輸入被剪切時該做什麽。
例:本示例在剪切輸入文本元素時使用ng-cut指令顯示消息。
<!DOCTYPE html>
<html>
<head>
<title>ng-cut Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-cut Directive</h2>
<div ng-init="iscut=false;cut='Cut this text!'">
<textarea ng-cut="iscut=true" ng-model="cut">
</textarea>
<br>
<pre>Cut status:{{iscut}}</pre>
</div>
</body>
</html>輸出:
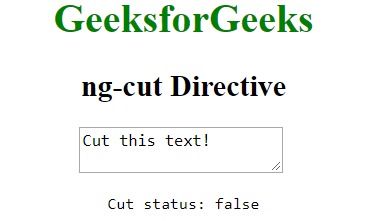
在剪切文本元素之前:

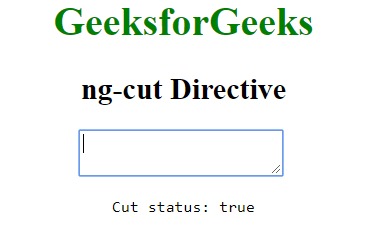
剪下文字元素後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-cut Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
